
こんにちは!webディレクター・デザイナーのナホです!
前回は「XDアップデート情報」をご紹介しました。Adobe XDの連載4回目となる今回は「プロトタイプ作成方法」についてご紹介いたします。
1. Adobe XDは直感的にプロトタイプが作れます
Adobe XDは、インターフェイスをデザインするだけでなく、デザインモードで作成したデザインに対して動きをつけることができるんです。これはIllustratorにもPhotoshopにもない機能です。

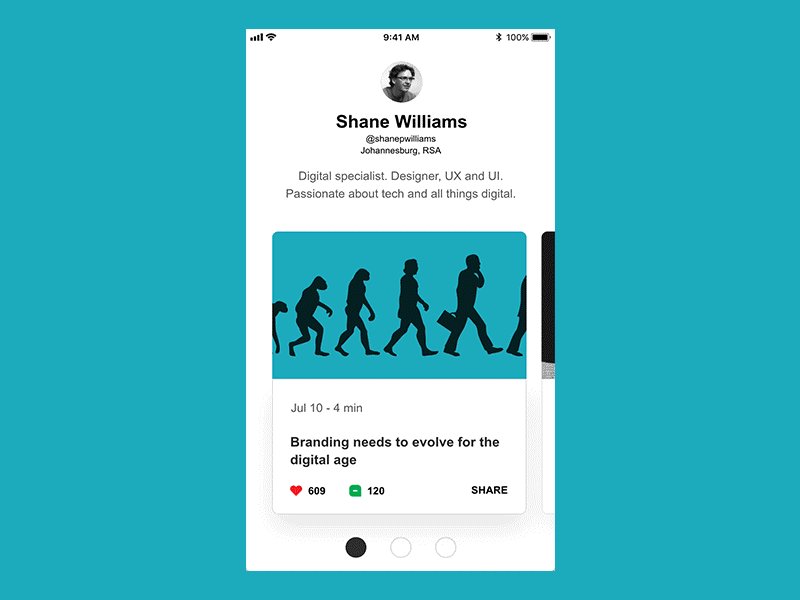
このアニメーションもAdobe XDのみで作成しています。ご覧の通り、実際にコーディング済みのような表現になっており、チームメンバーやクライアントがが実際に触れながら動かすことができる仕様になっています。こういった動き以外にも多様なアニメーションをつけることができますので、それについては後ほど詳しく解説していきます。その他にも、動きをリアルタイムで確認したり、録画したりする機能もあり、Adobe XDではプロトタイプをスムーズに取り扱うことができます。
このプロトタイプ、高度な技を繰り出しているように見えるかもしれませんが、実はそんなことありません。そこはさすがAdobeさんといった感じで、どんな方でもこのプロトタイプを作れるように設計されています。良い時代ですね。
Adobe XDは非常に簡単で直感的に作成することができるので、webデザイナーはもちろんwebディレクターの方でも作成することができます。実際私も独学です。ということで、この機会にAdobe XDによるプロトタイプ作成方法をマスターしていきましょう!
2. プロトタイプとは「試作品」のこと。
プロトタイプとは、直訳すると「原型」という意味になりますが、IT業界では主に「試作品」という意味になります。もっと砕けて言えば、「お試し版」です。インターフェイスはもちろん、インタラクション、アニメーション、その他クリックしたときの体験などを検証するために実際にコーディングが済んだような資料がプロトタイプと呼ばれます。
Webサイトやソフトウェア、アプリ、ゲームなどの開発の場合、初期段階にプロトタイプを作成し、そのプロトタイプをもとにインターフェイスや機能などの確認を行なっていきます。特にお客様にデザインを見せる際などにはとても便利です。ブラウザ上で実際に動かすことができるため、言葉で説明しにくいアニメーションなどは実際にお客様に触っていただきながら確認してもらうことができ、改善点が具体的に洗い出せます。
もちろん、開発者とのやりとりでもプロトタイプは活躍します。デザインを渡す際に細部のアニメーションなども用意しておくと、実際にデザイナーがどんな風に要素を動かしたいのかというのが一目でわかりますので、コーディング完了時の修正が減り、作業工数短縮に繋がります。開発者もデザイナーも大喜びです。
一昔前はプロトタイプを作るためにプログラミングが必要とされていましたが、現在ではこのAdobe XDを筆頭にSketch、Figmaなど様々なツールが発展しました。そのおかげでデザイナーでもプロトタイプを直感的に作成できるようになったのです。こんな良い時代にプロトタイプの作り方がわからないのは非常に勿体無いです!それでは次の章に進み、早速プロトタイプを作成してみましょう。
3. まずはデザイン作成から
まずはデザインを作っていきましょう。ですが今回はプロトタイプのデモということで、デザインは「UIキット」を用いてサクッと作成していきます。
UIキットとは、インターフェイスのデザインやレイアウト、パーツごとのアセットなどが集まったデザインの枠組みのようなものです。Adobe XDでは、UIキットを無料で提供しているのでぜひ活用すると良いでしょう。UIキットはこちらからダウンロードください。これらを活用することで短い工数でもハイクオリティのデザインを作成することができます。(Adobe XD公式でないUIキットは著作権等が発生する場合がございますので、使用上の注意をよく読んでからご使用ください。)
このUIキットは実際にデザインに活用しなくても、デザインのアイディアを見つけられたり、余白の取り方、文字の配置、データの作り方など勉強になる部分がたくさんありますのでデザイン初心者の方なんかは一度試してみることを強くお勧めします!
ちなみにAdobe XDのメニューバーからも取得することができます。デフォルトで「Apple iOS」「マテリアルデザイン」「Microsoft Windows」が選べるようになっています。他にもワイヤーフレームに役立つUIキットもありますので、利用用途に合わせて適宜活用していきましょう。
今回はXDのメニューから「Apple iOS」を選択していきます。

めっちゃ余談ですが弊社にはApple信者がまぁまぁいます。信者ってほどでもないですが僕もそこそこAppleファンでして弊社のApple関連記事が更新されるたびに盛り上がってます。あ、ちなみに記事はこちらからご覧ください。
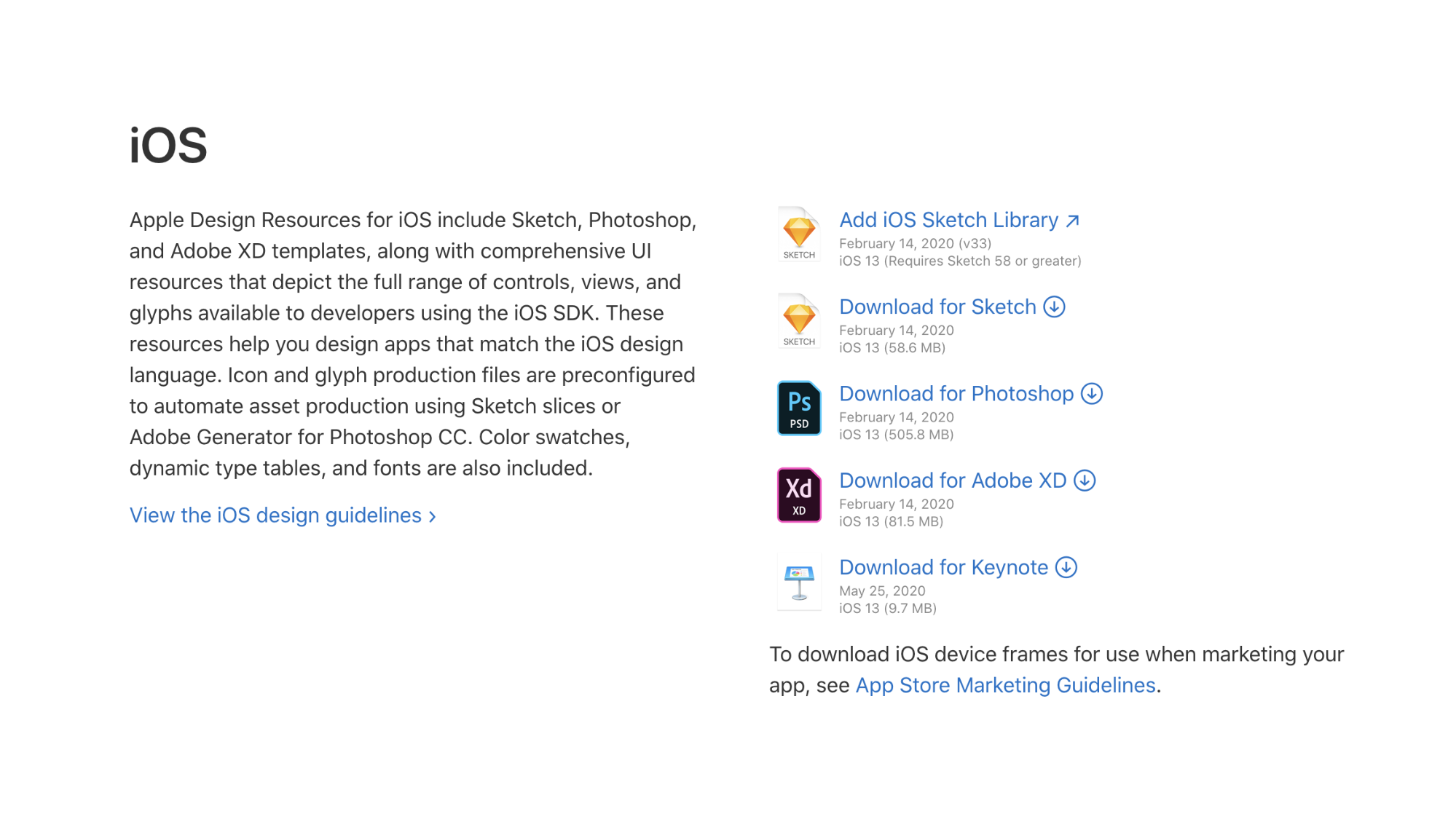
ページをスクロールしていくとこんな画面があり、今回は「iOS」の「Download for Adobe XD」をダウンロードしていきます。

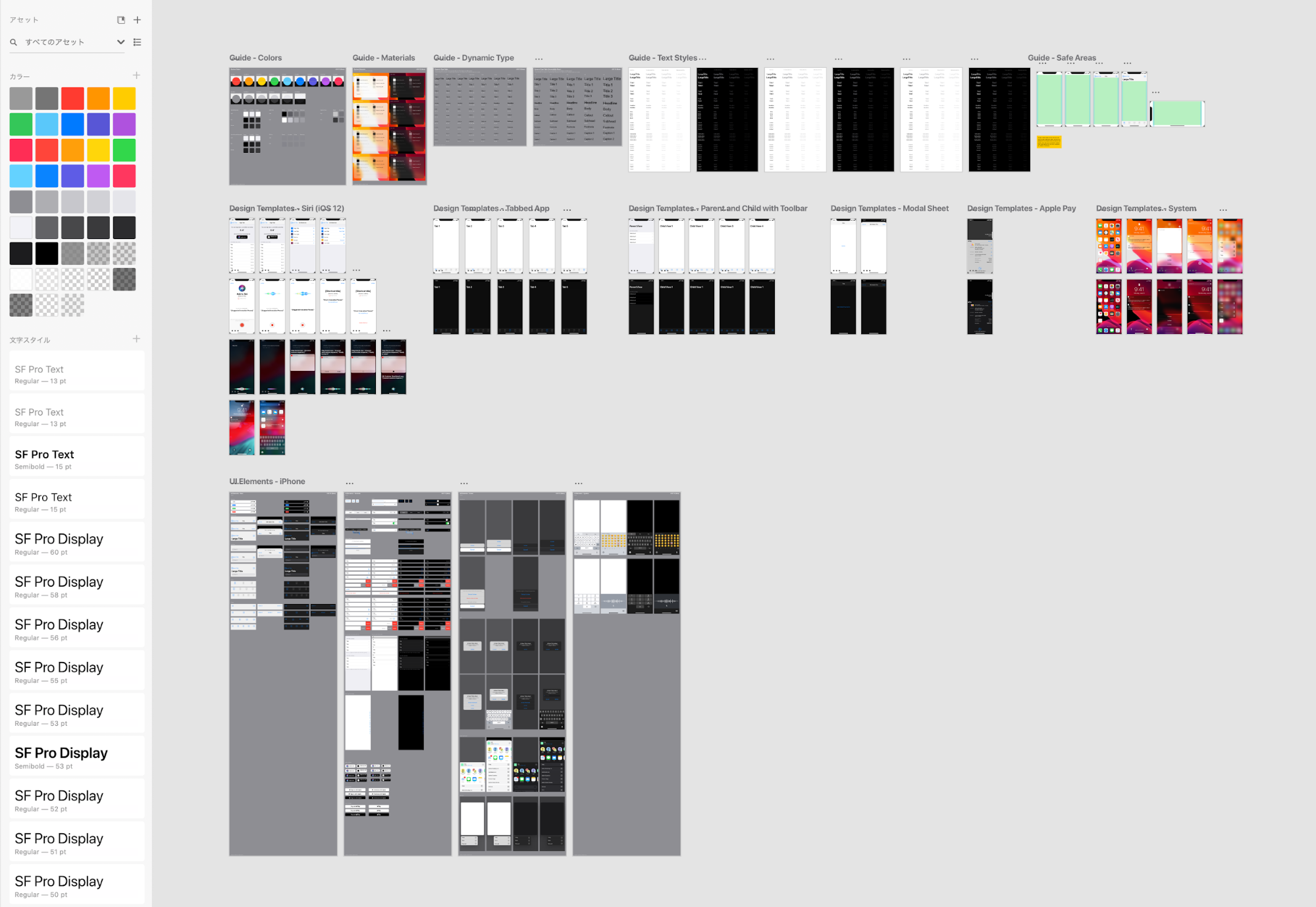
開くとこんな感じのデータが入っています。アセットも大量に、しかも綺麗に登録されています。。圧巻。。

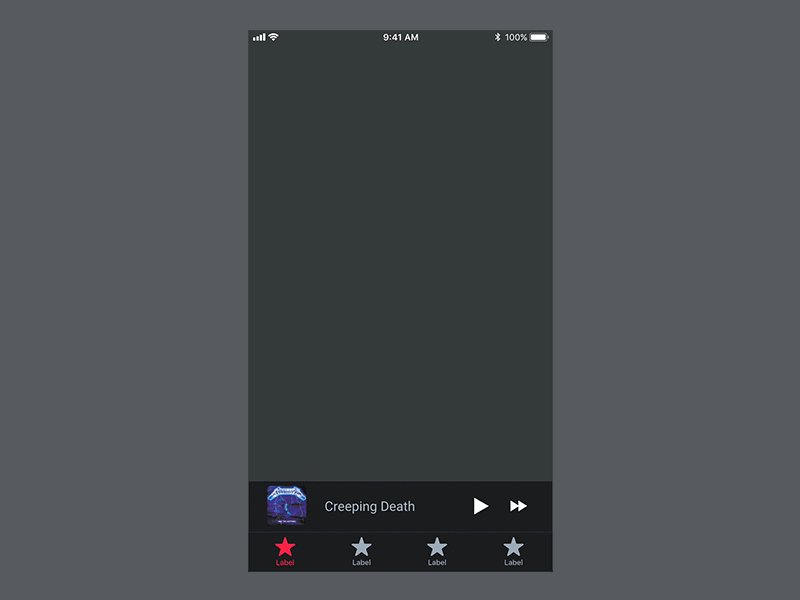
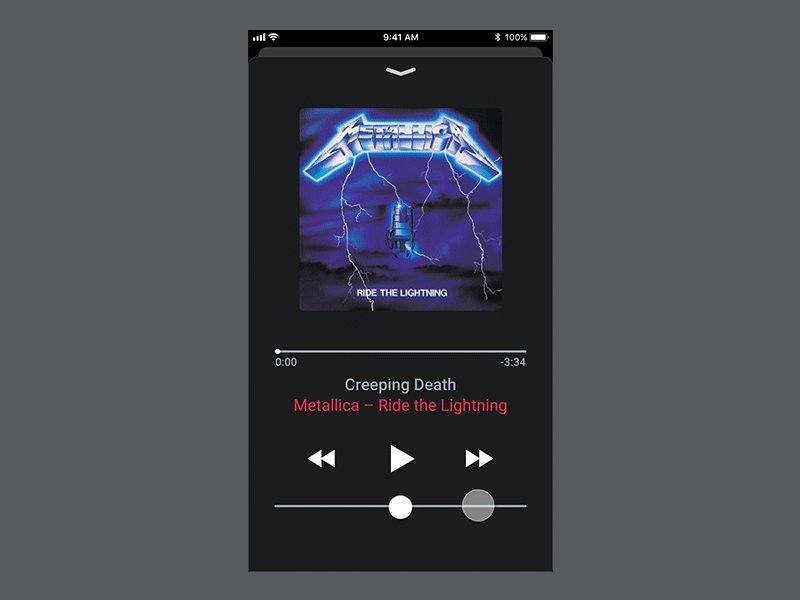
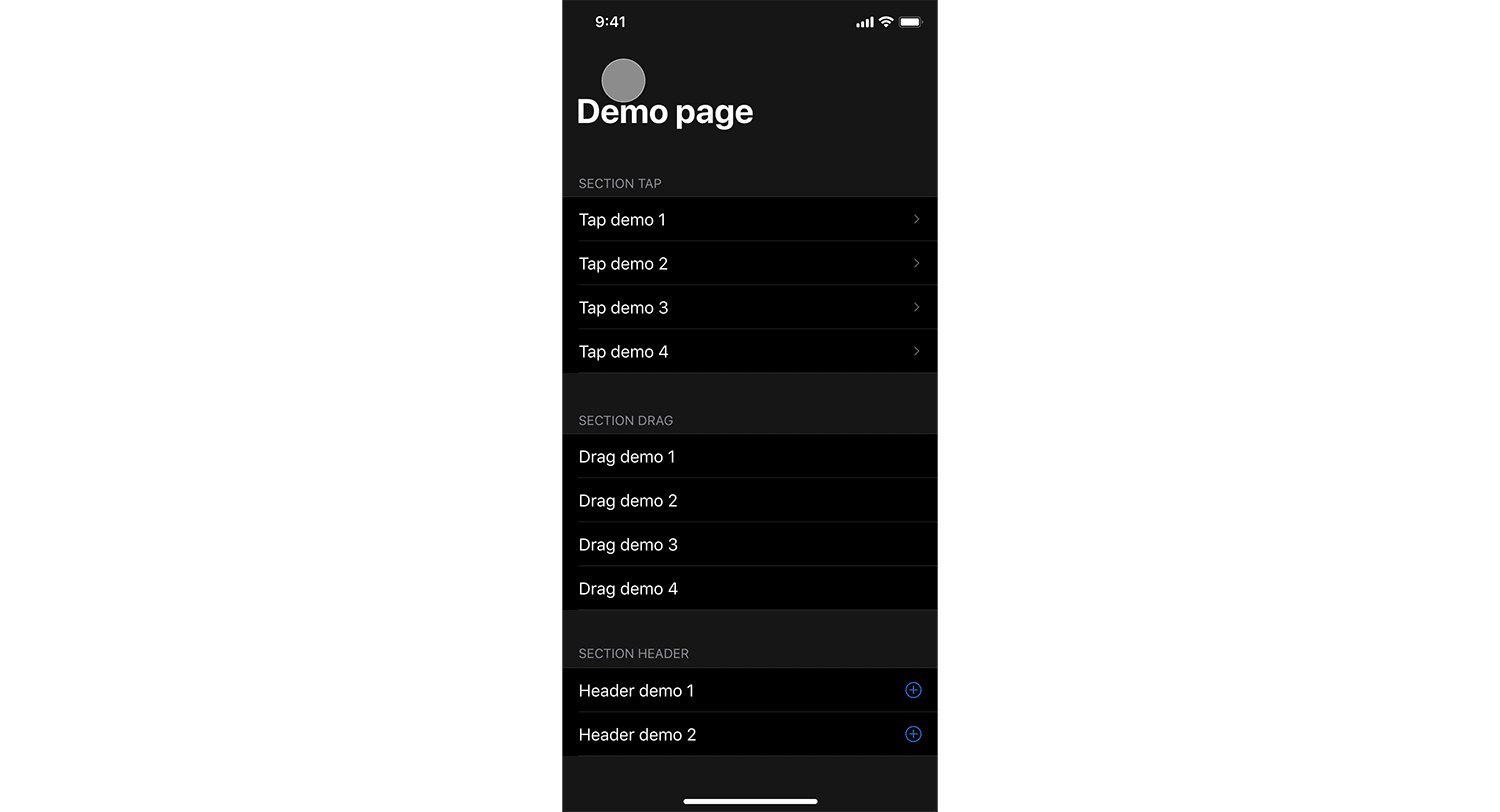
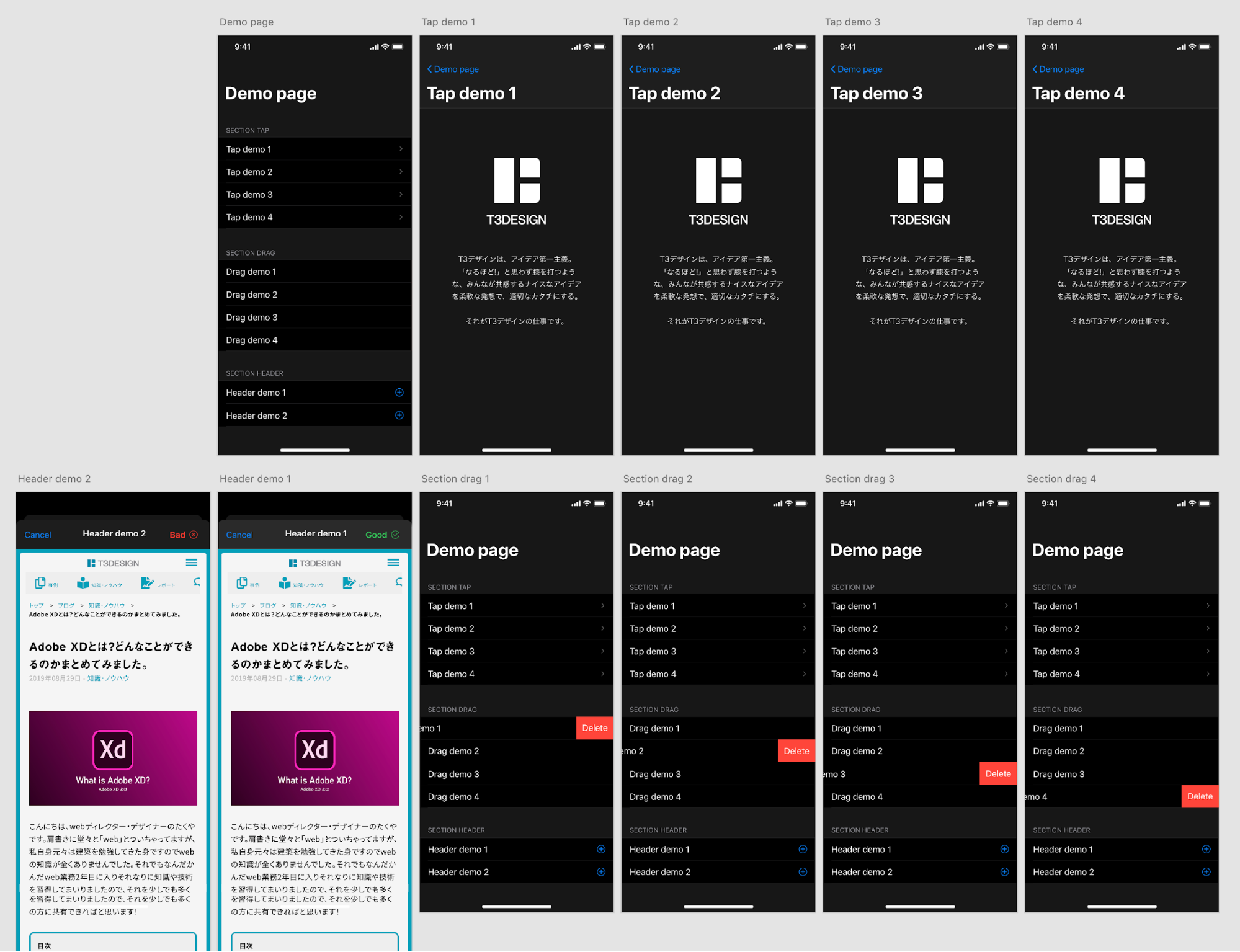
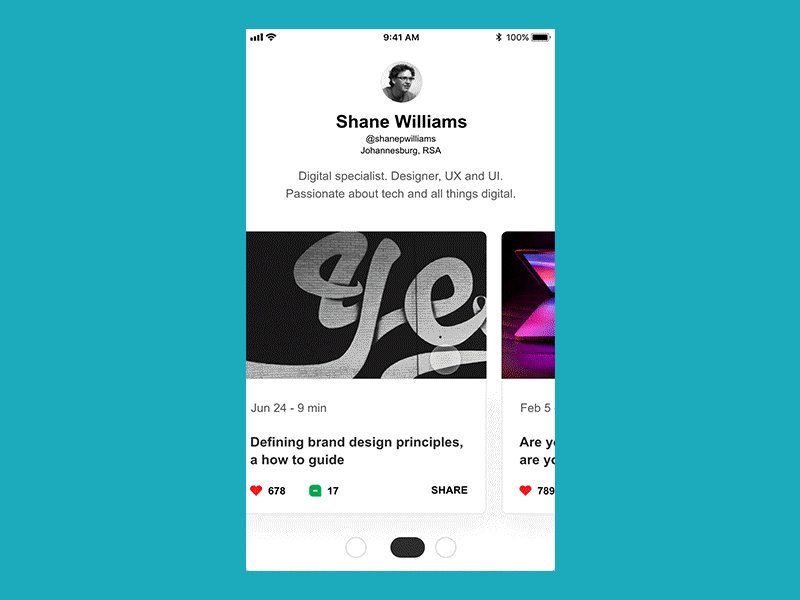
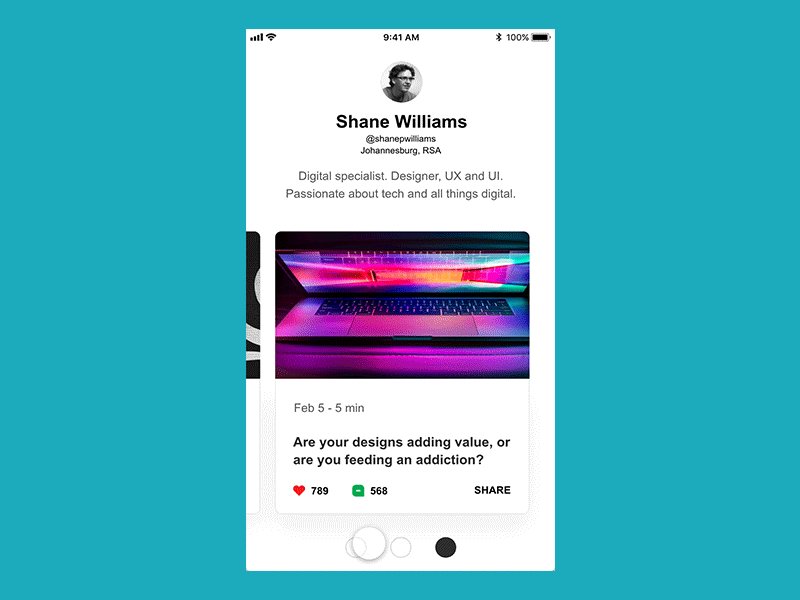
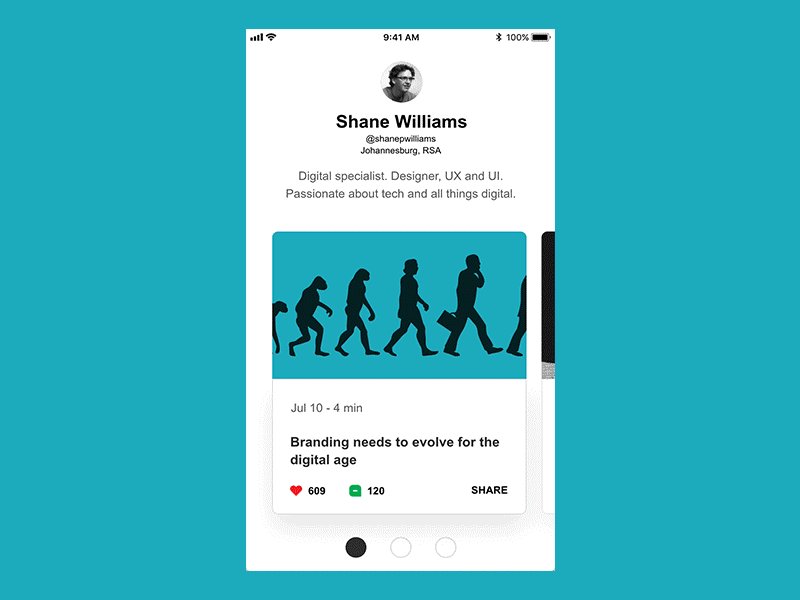
そして今回UIキットを使って作成したデザインがこちらです。

しっかりiPhoneのパーツを使用しました。一部T3デザインのページをスクリーンショットしていますがそこはご愛嬌で。では今回はこのデザインを使用して、次の章からデザインに動きをつけていきます。
4. いよいよプロトタイプ作成の5工程
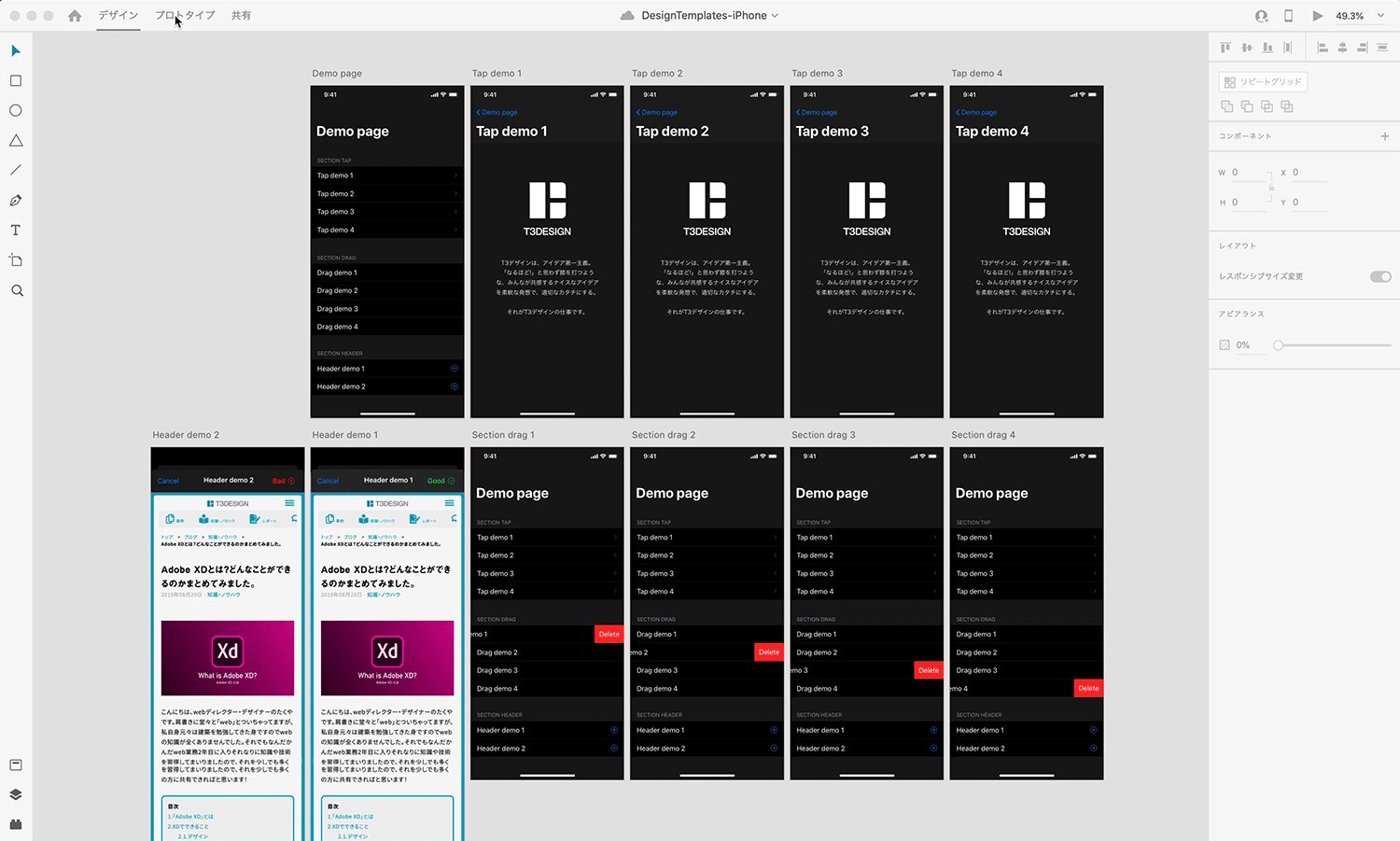
デザインが整ったら早速プロトタイプを作成していきましょう。
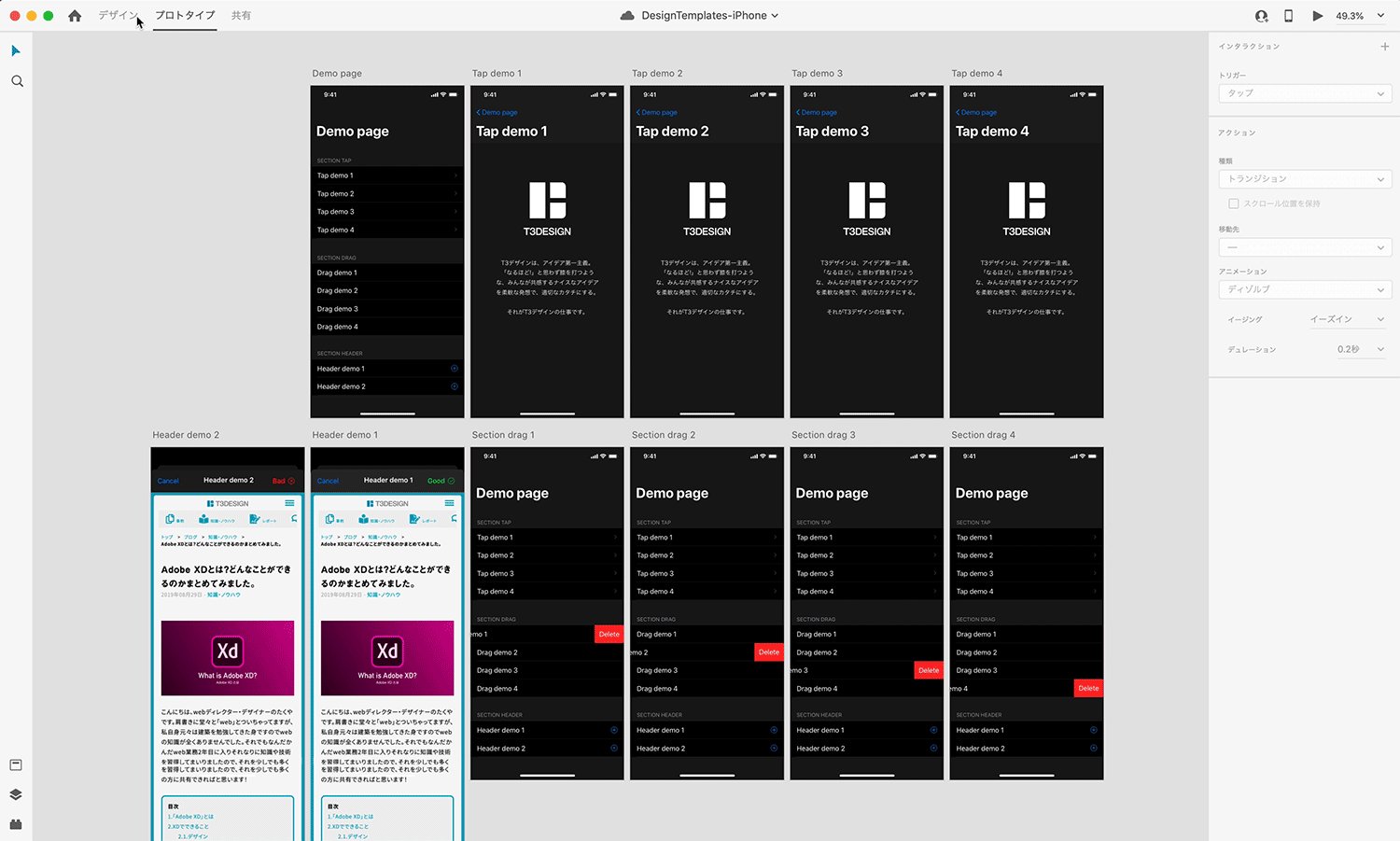
Adobe XDブラウザの上部メニューにある「プロトタイプ」のタブをクリックしてモードを切り替えます。ショートカット `control + tab` でも切り替えることが可能です。

4-1. インタラクションの設定(リンクを繋げる)
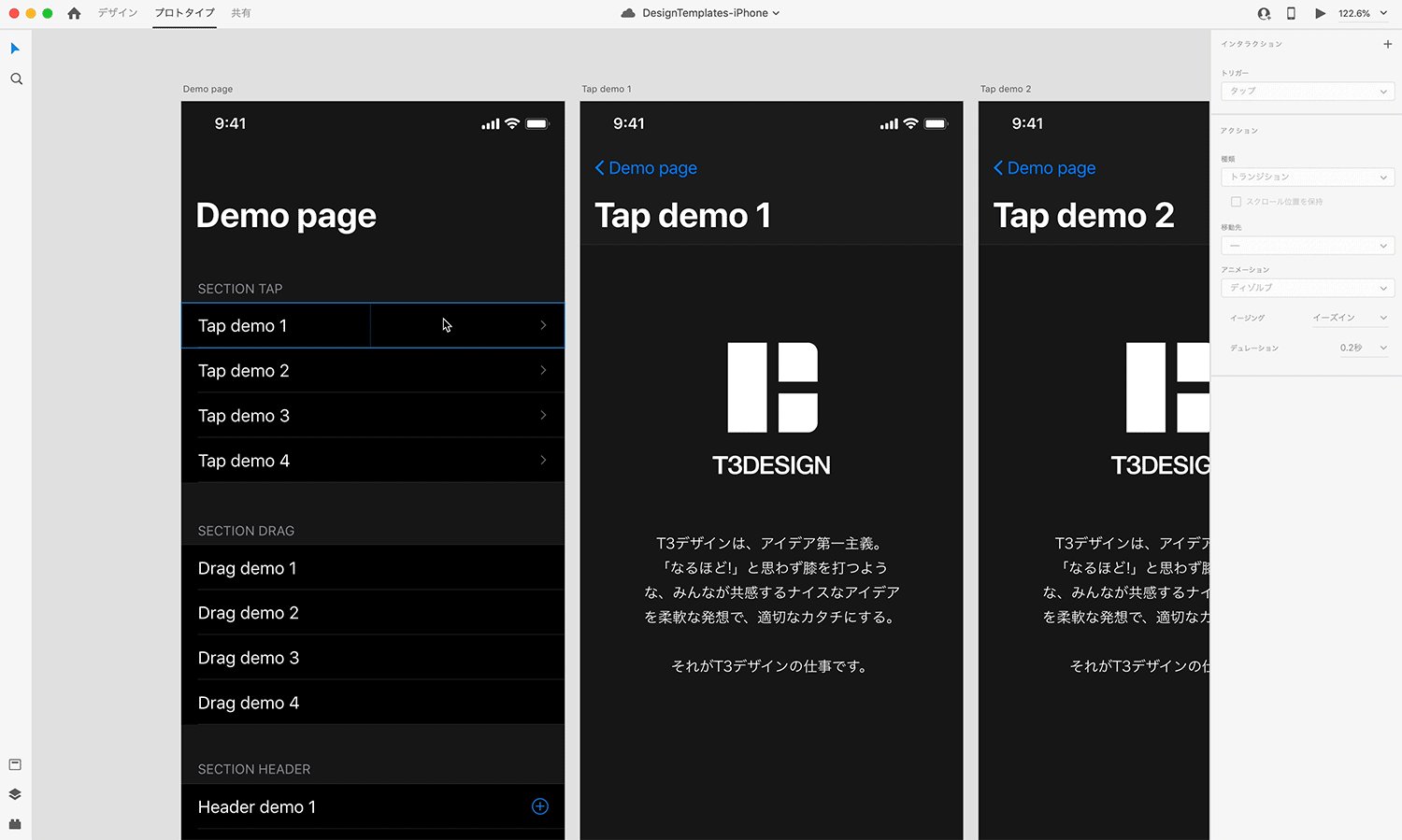
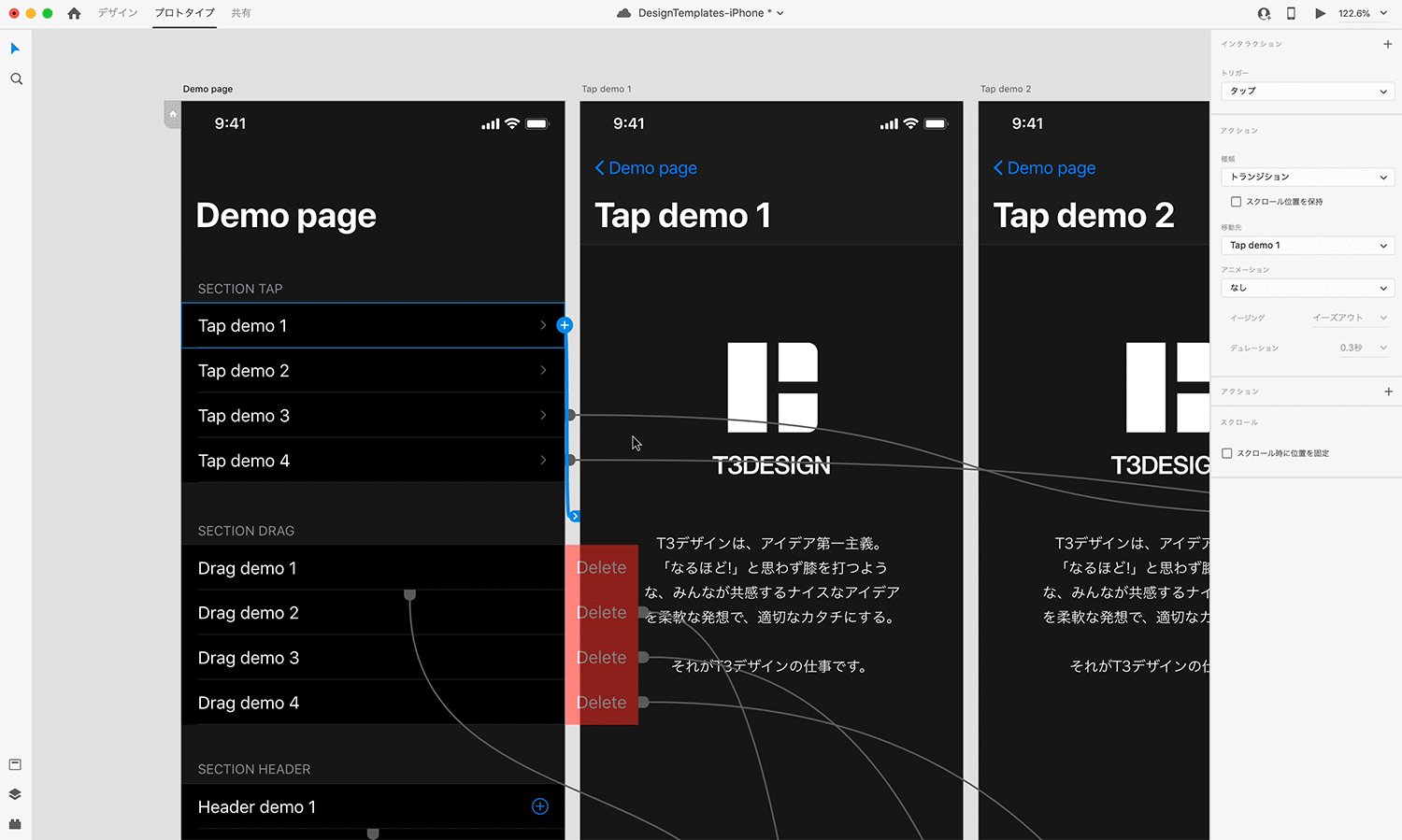
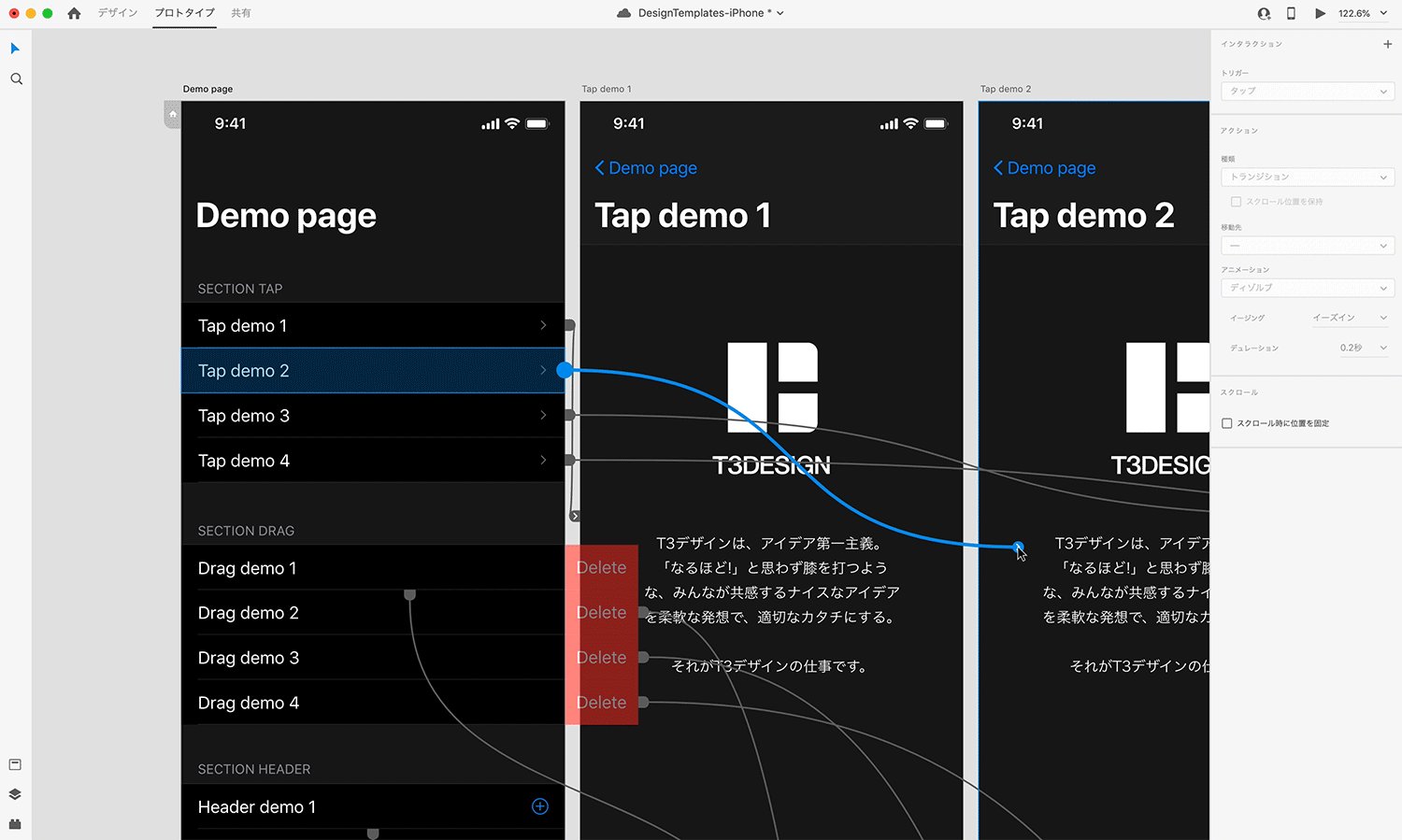
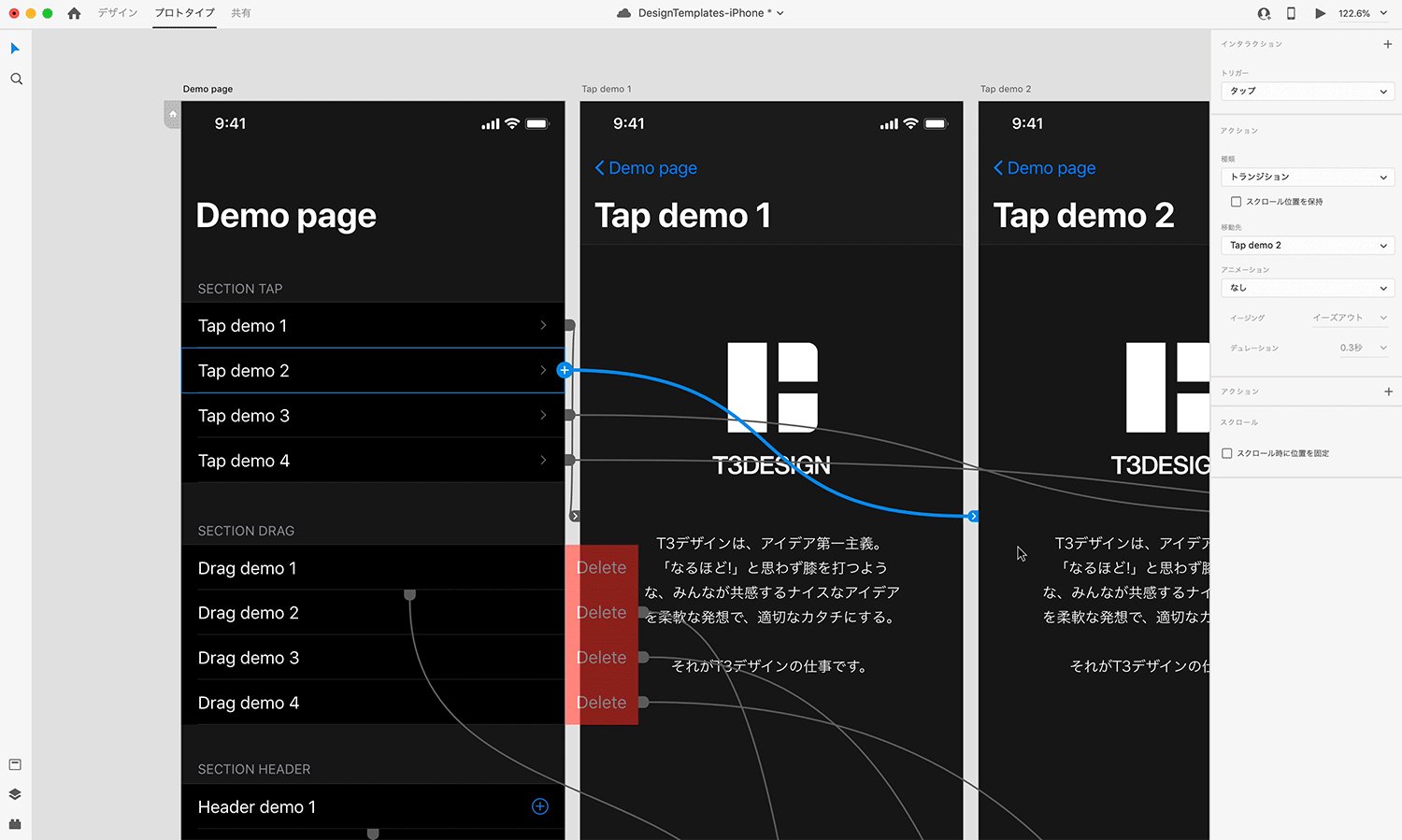
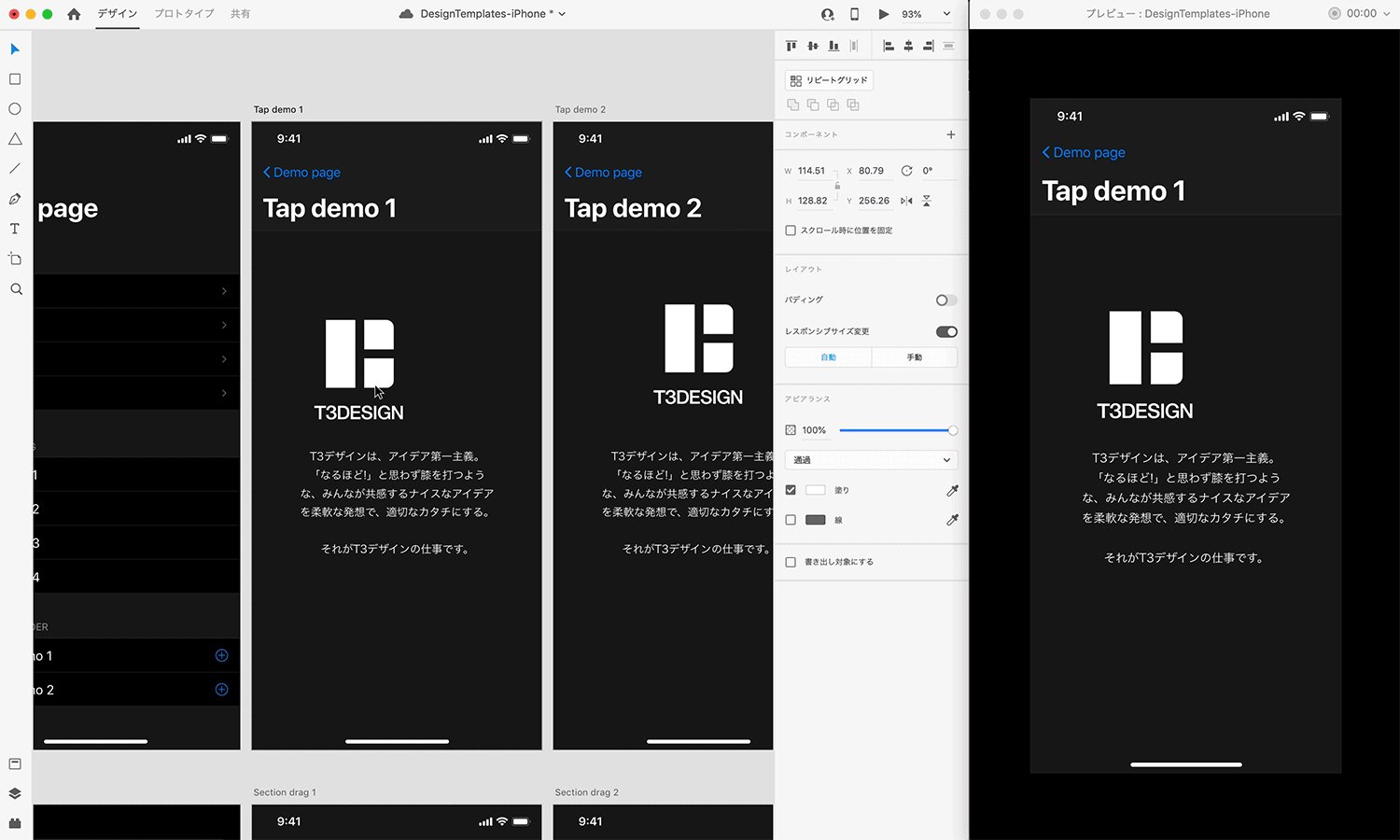
まずはインタラクションの設定です。インタラクションとは相互作用という意味になりますが、リンクを遷移させるというような認識で大丈夫です。アートボードまたはオブジェクトを選択したら、右側に青い矢印のアイコンが表示されます。その矢印を次の遷移アートボードにドラックして離します。これでリンクが繋がりました。

本当につながったかどうかの確認はAdobe XDで行うことが可能です。
メニュー>ウィンドウ>プレビューもしくはAdobe XDブラウザの右上の三角形のボタンをクリックでプレビューが可能です。また、ショートカット`コマンド + Return`でもプレビューができます。プレビューでは実際にリンクを繋げたパーツをクリックすると遷移しているページに画面が切り替わります。(プレビューに関してはまた後ほど解説をしていきます。)
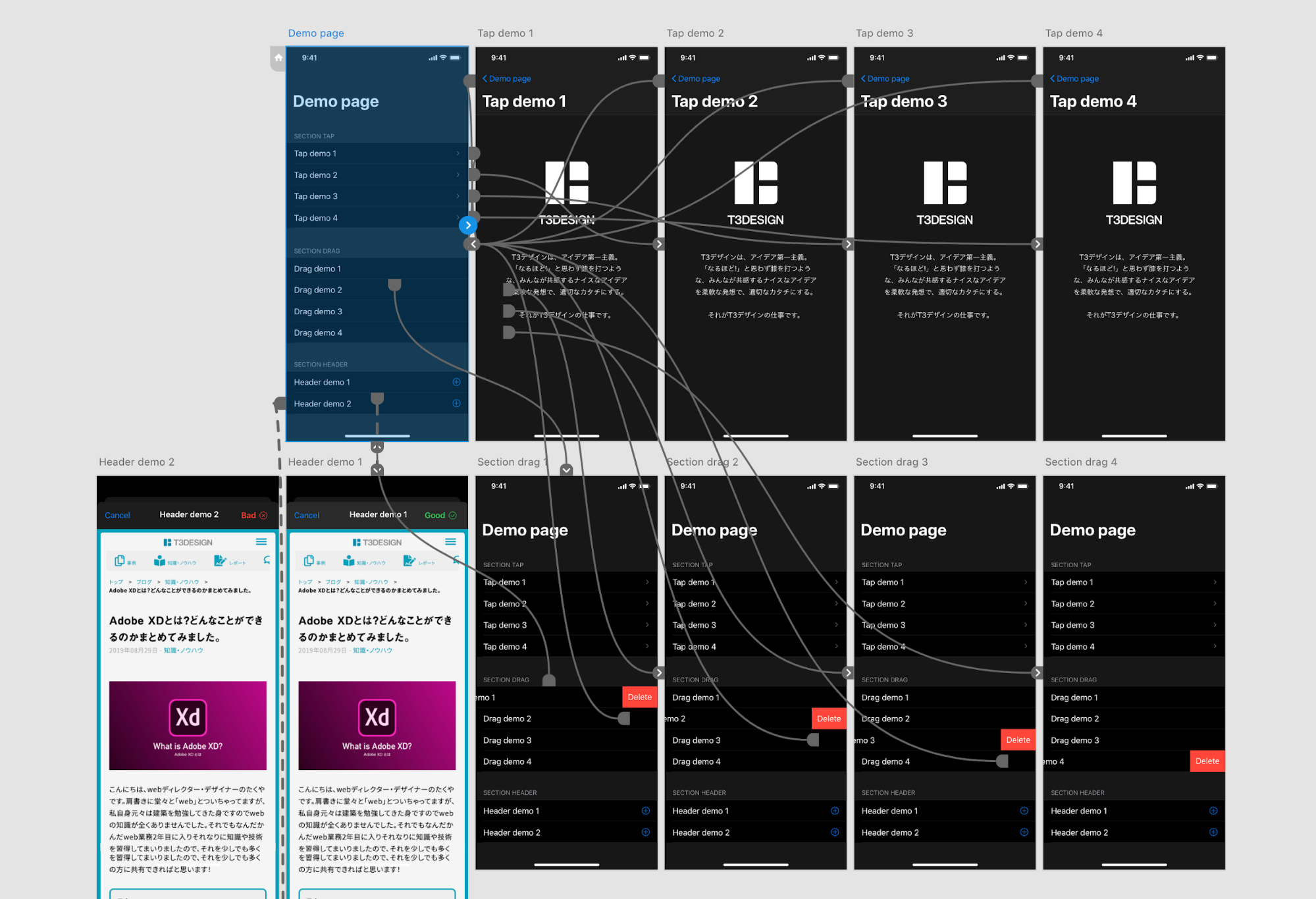
インタラクションの設定をしてあらゆるリンクを蜘蛛の巣のように繋げまくりましょう。

4-2. トリガー(アニメーションに付随するオプション)
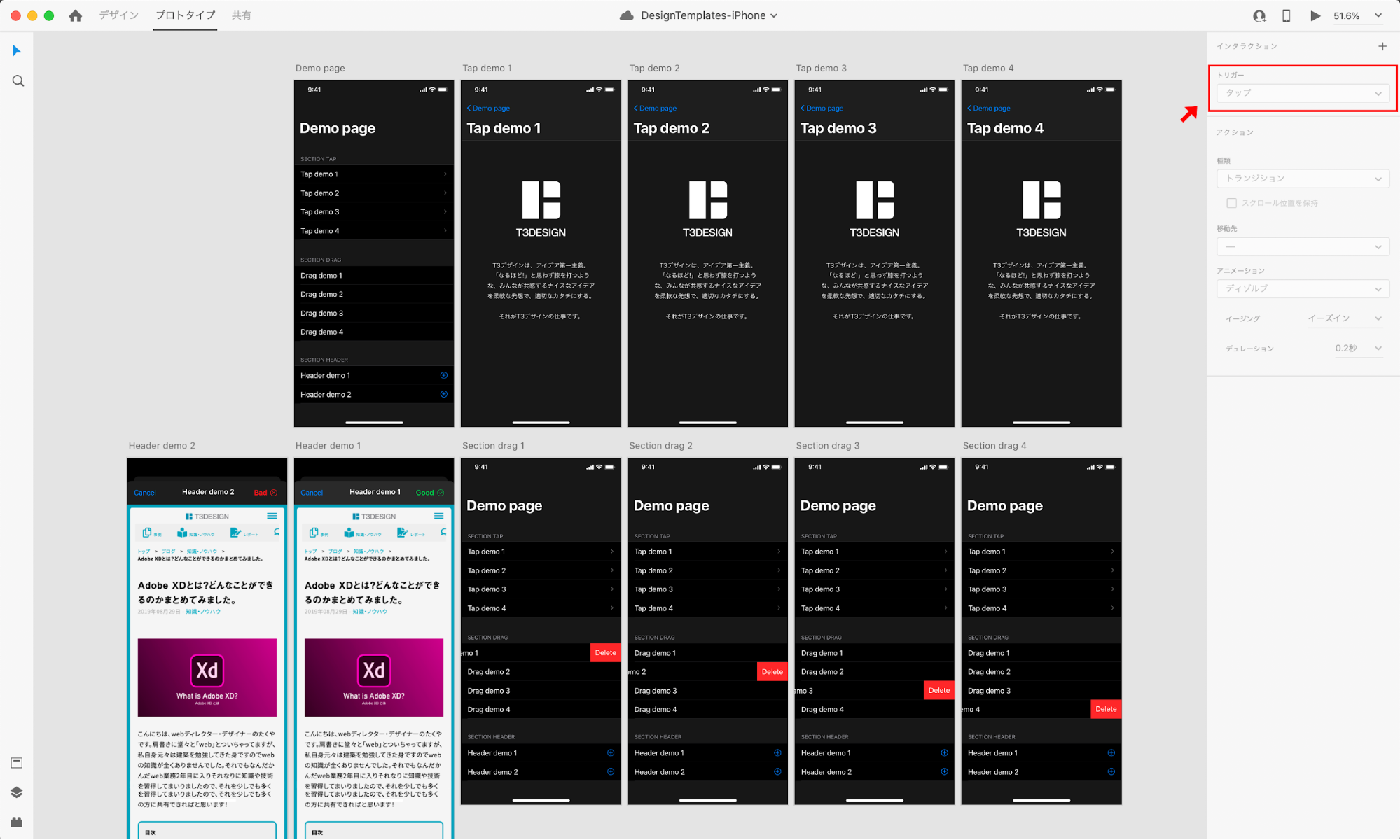
続いてトリガーの設定になります。トリガーというのはアニメーションに付随するオプションのようなものです。設定は右のパネルから行なっていきます。

トリガーには以下の項目があります。
タップ オブジェクトのタッピングによりアクションが発動ドラッグ オブジェクトのドラッグによってアクションが発動キーとゲームパット 割り当てるキーを設定して、そのキーでアクションが発動音声 音声によってアクションが発動 音声コマンドの入力が必要
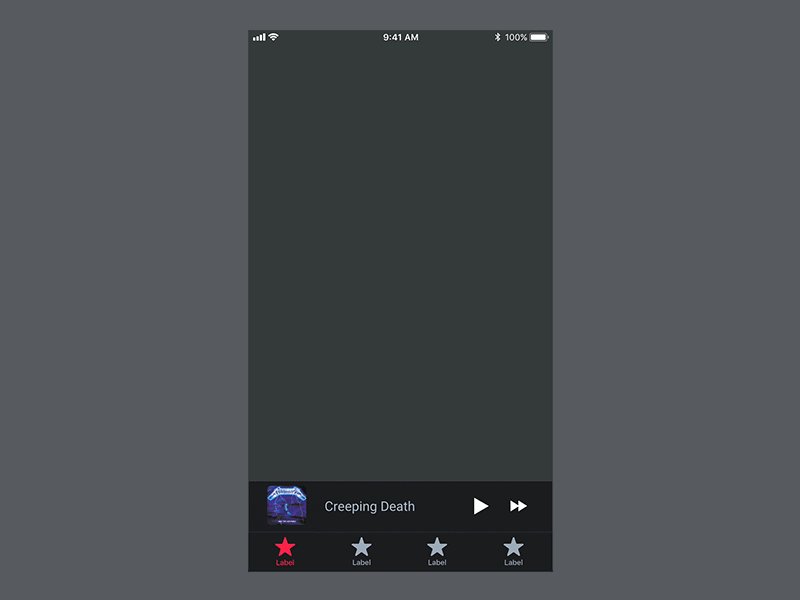
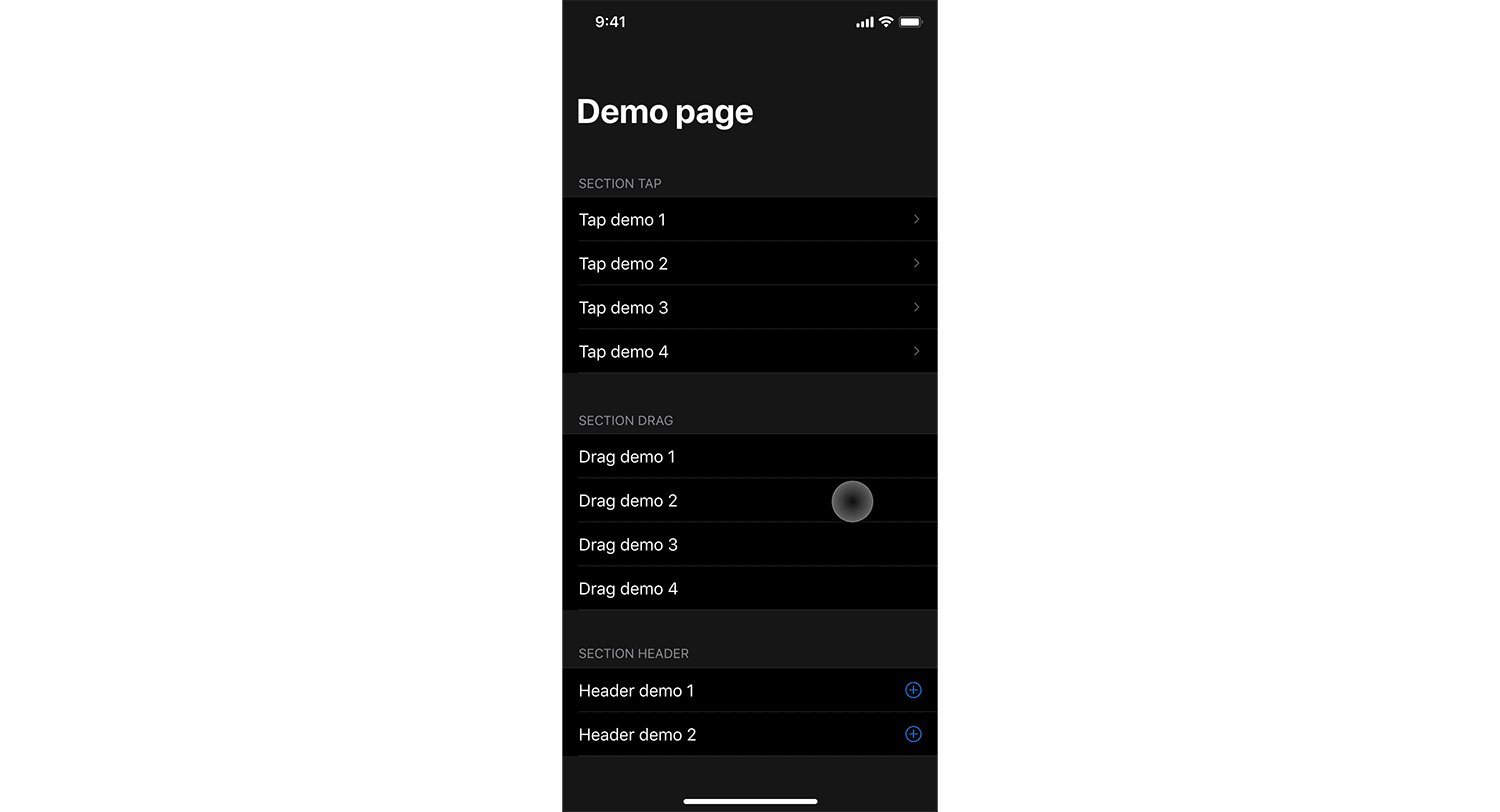
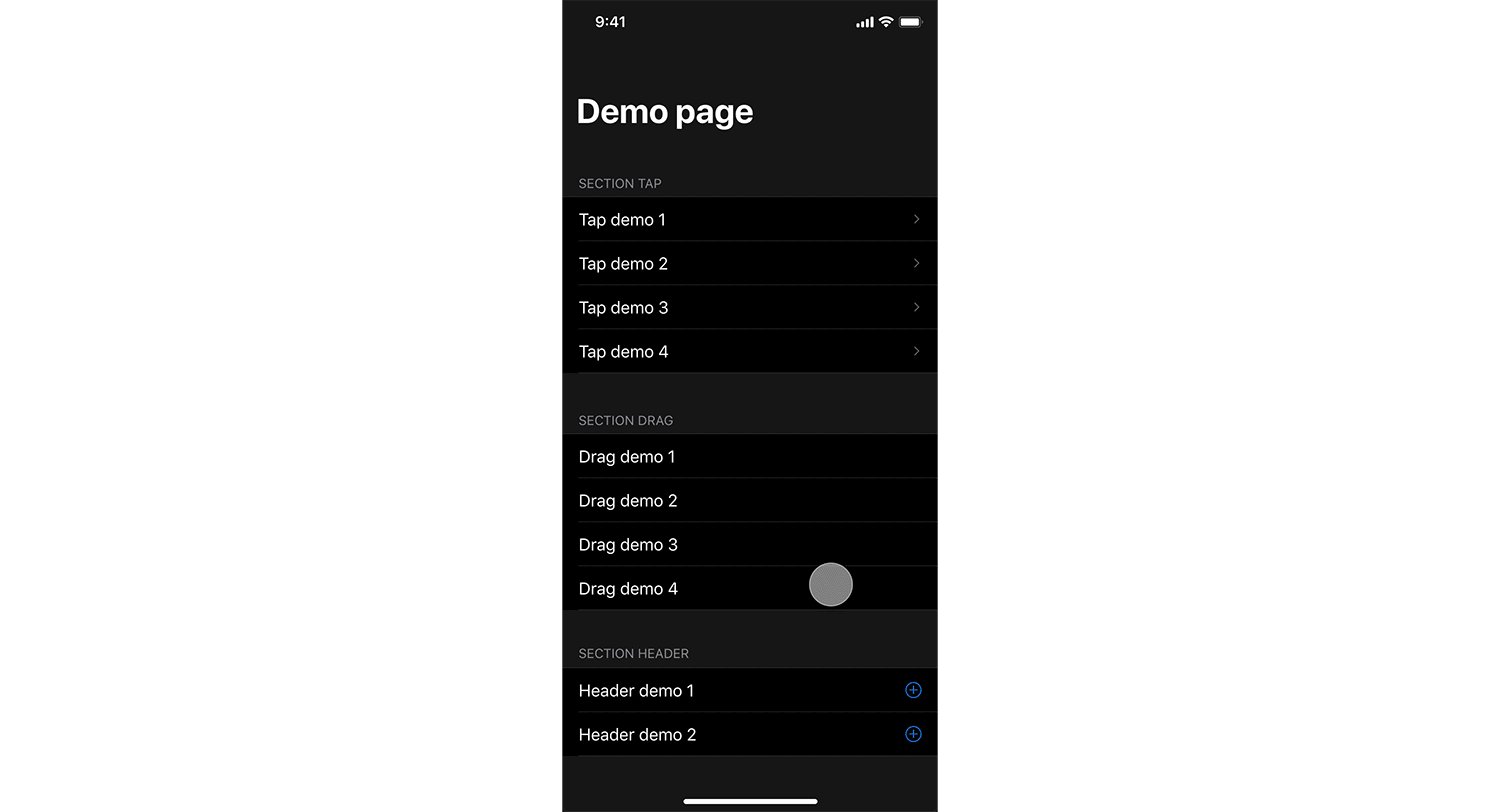
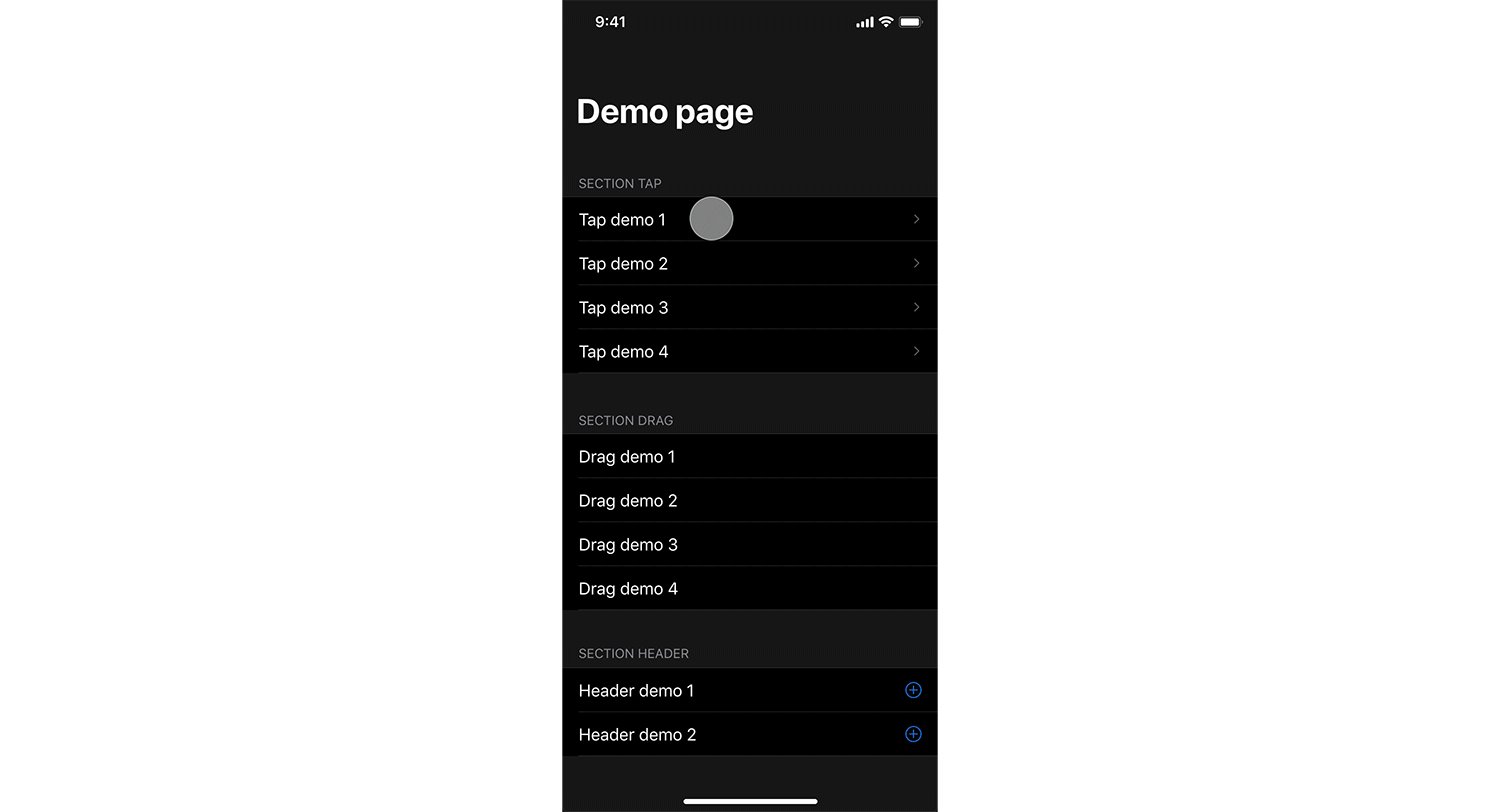
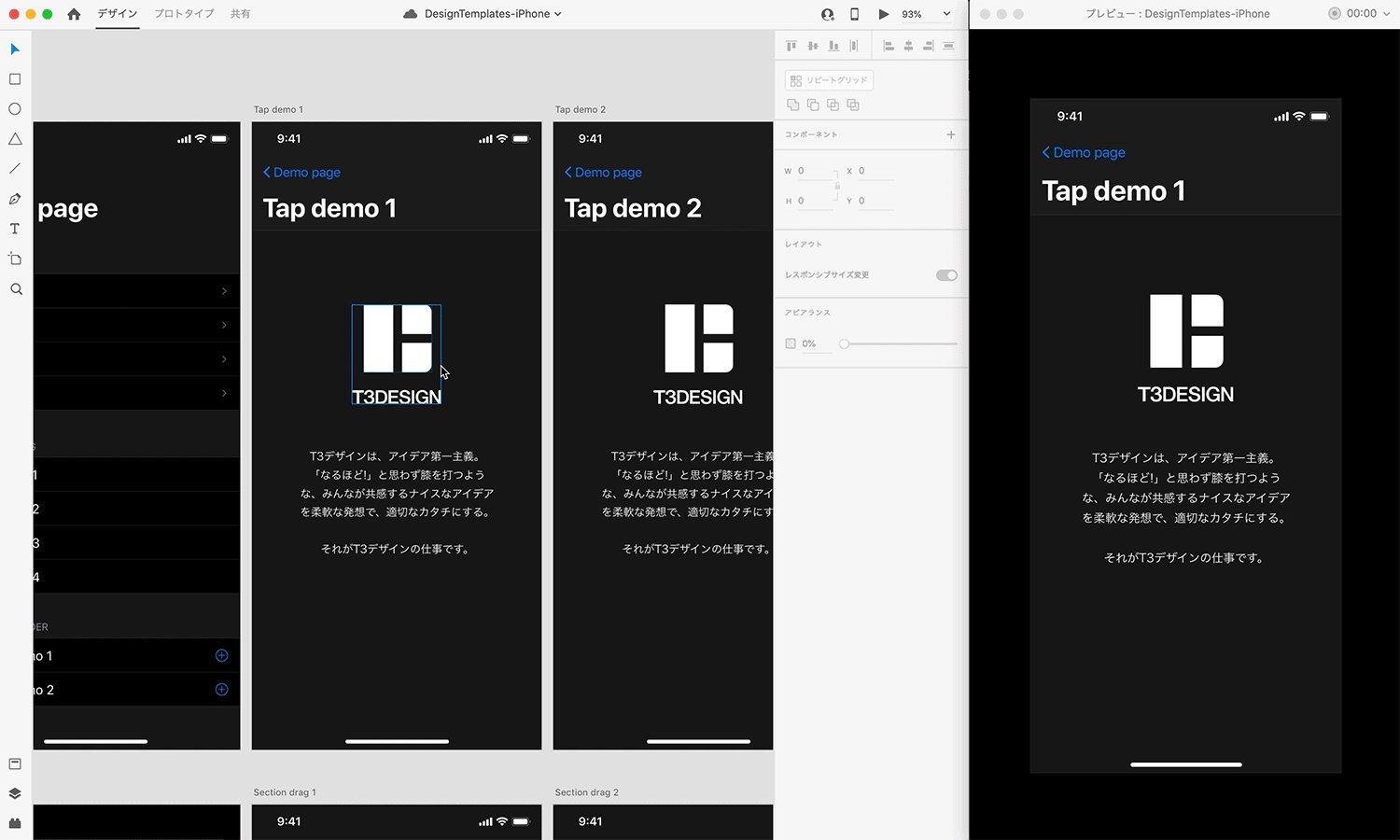
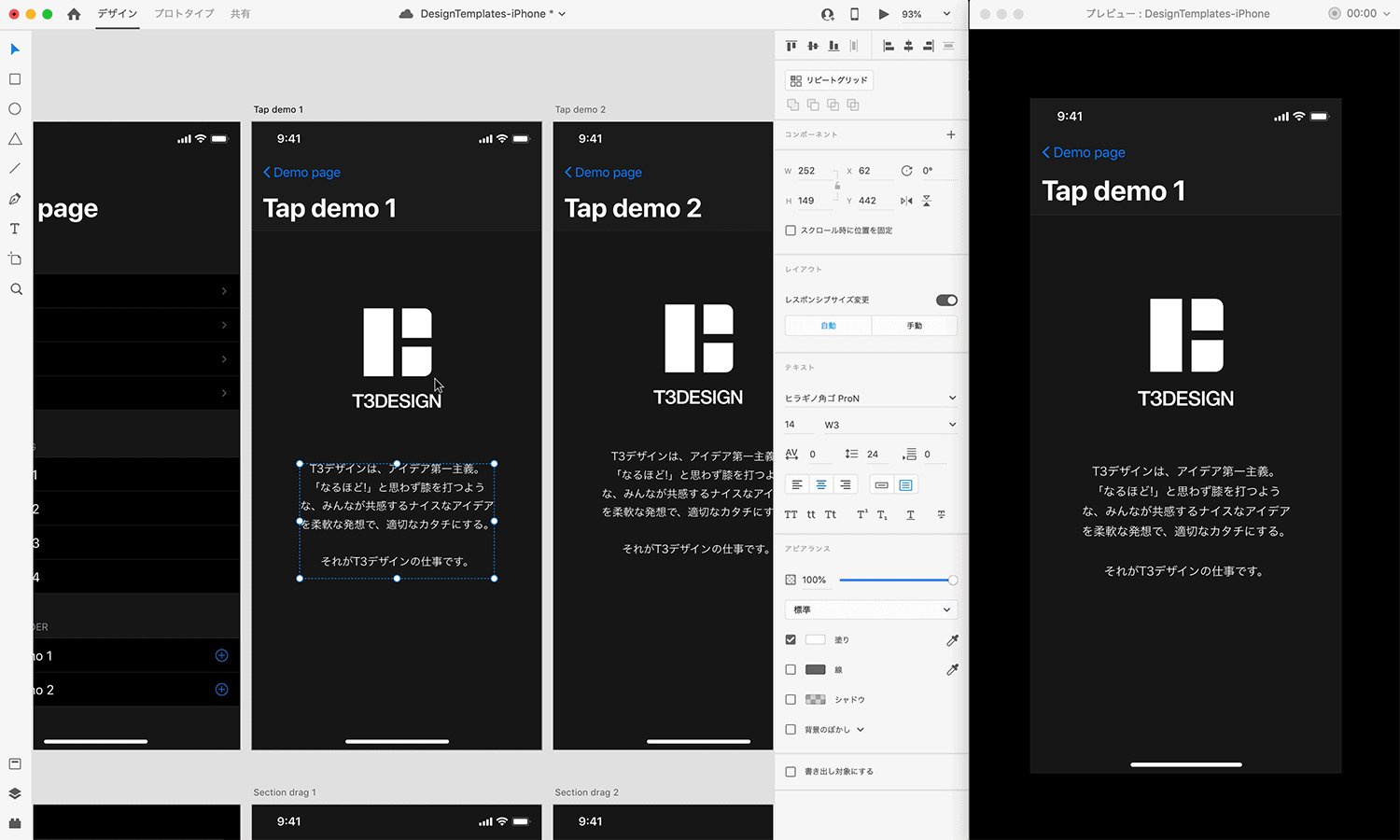
今回はトリガーの代表的な「タップ」と「ドラッグ」を使用してみたいと思います。まずタップについてです。タップはおそらくみなさんが普段から行なっていると思いますが、画面をクリックすると次のページに遷移するというものです。実際に画面で見るとこんな感じ。

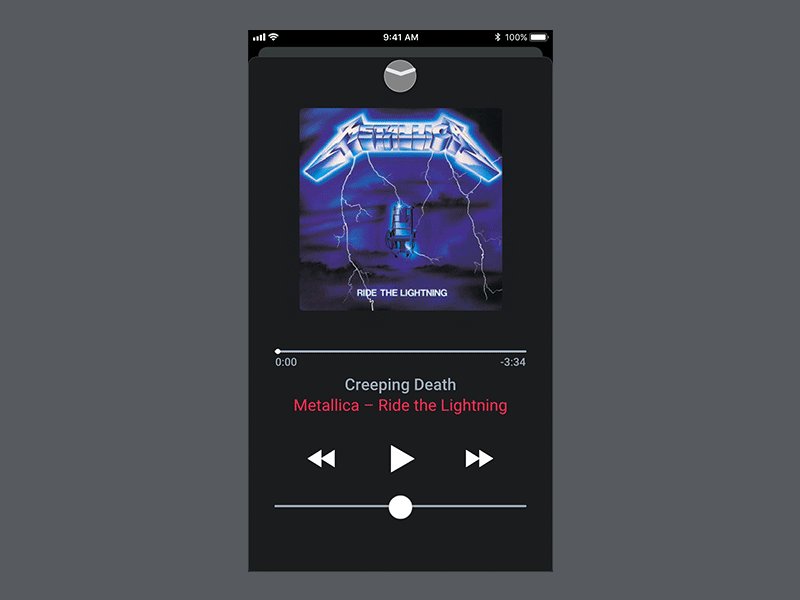
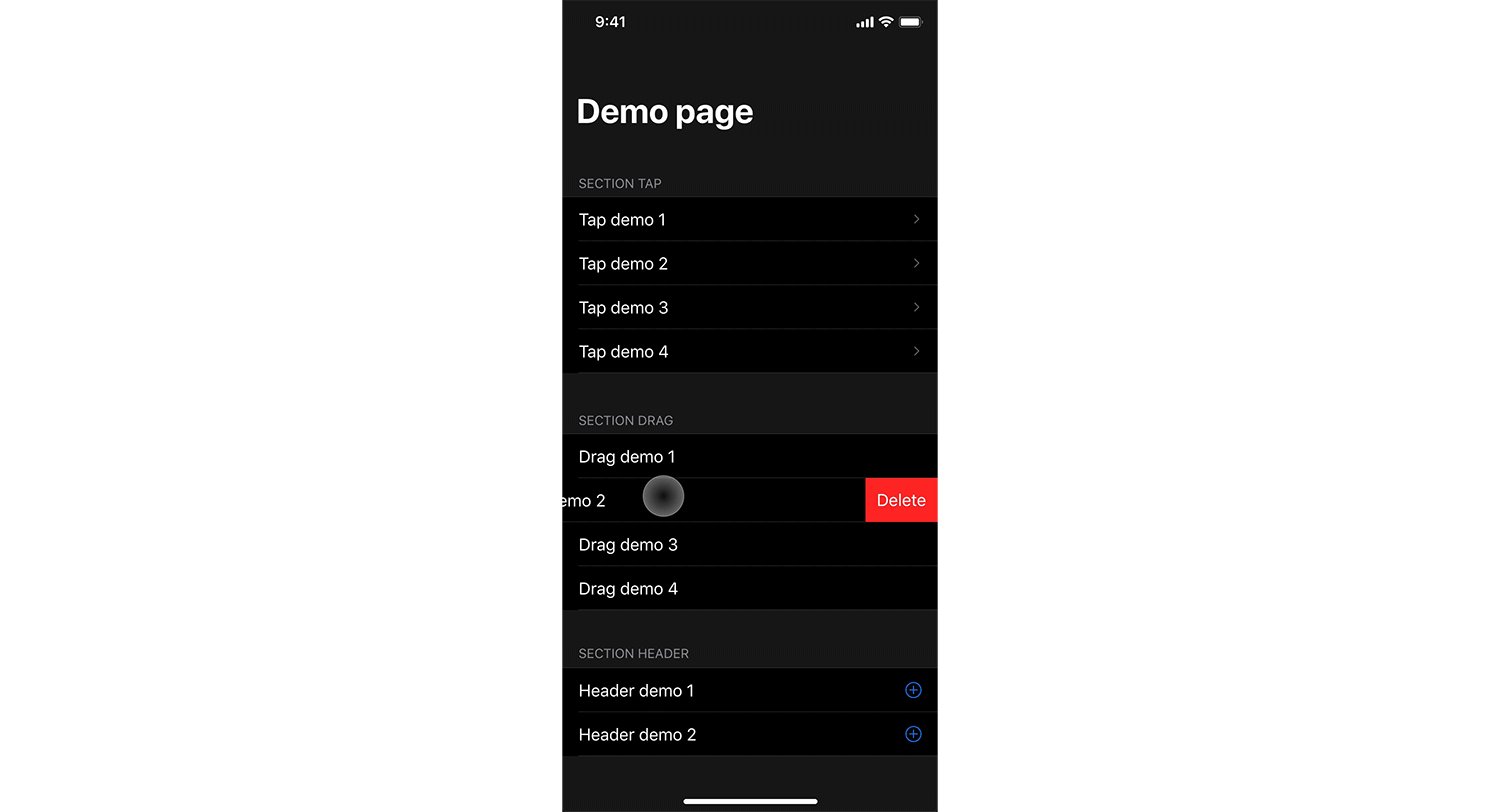
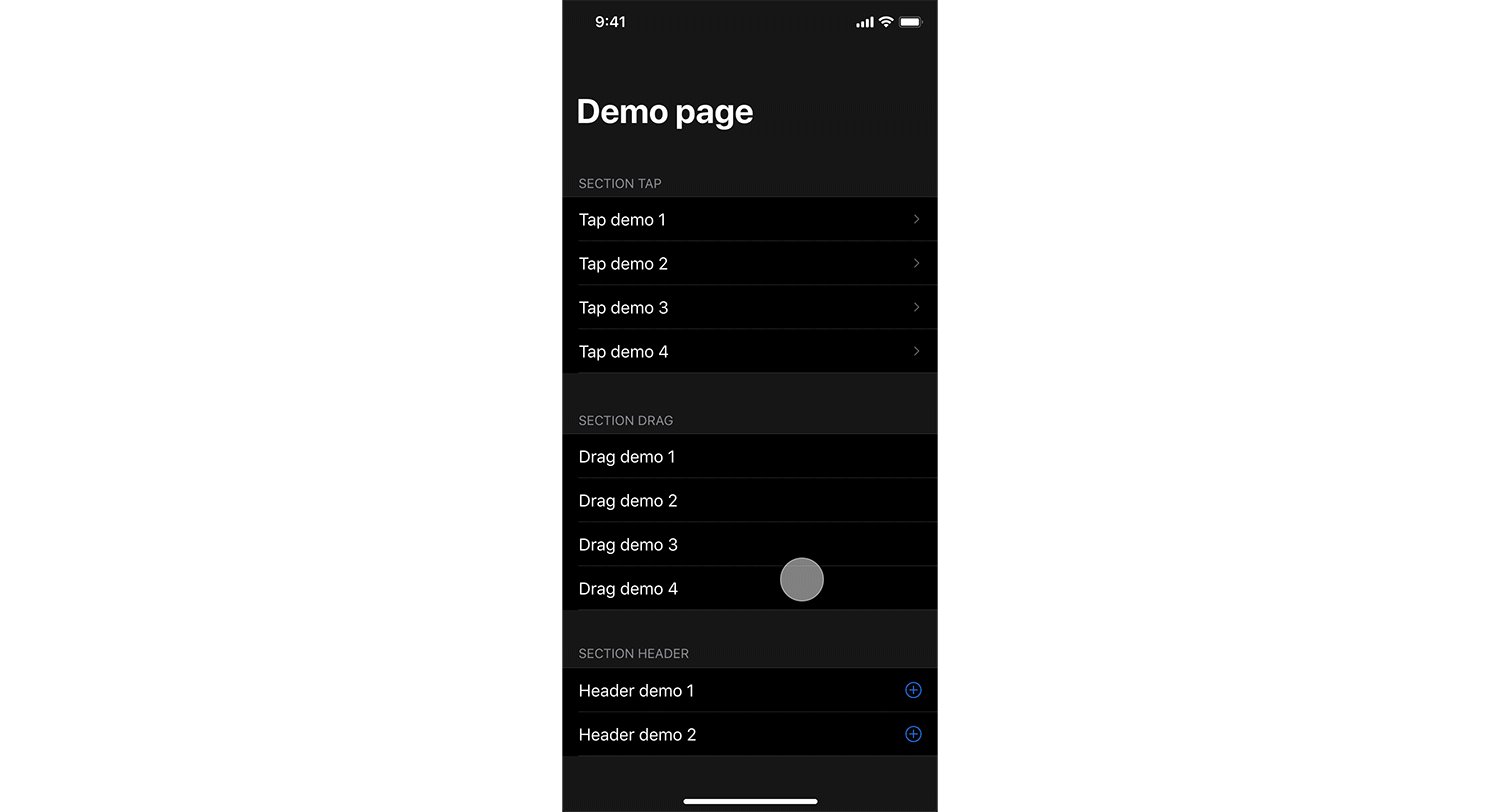
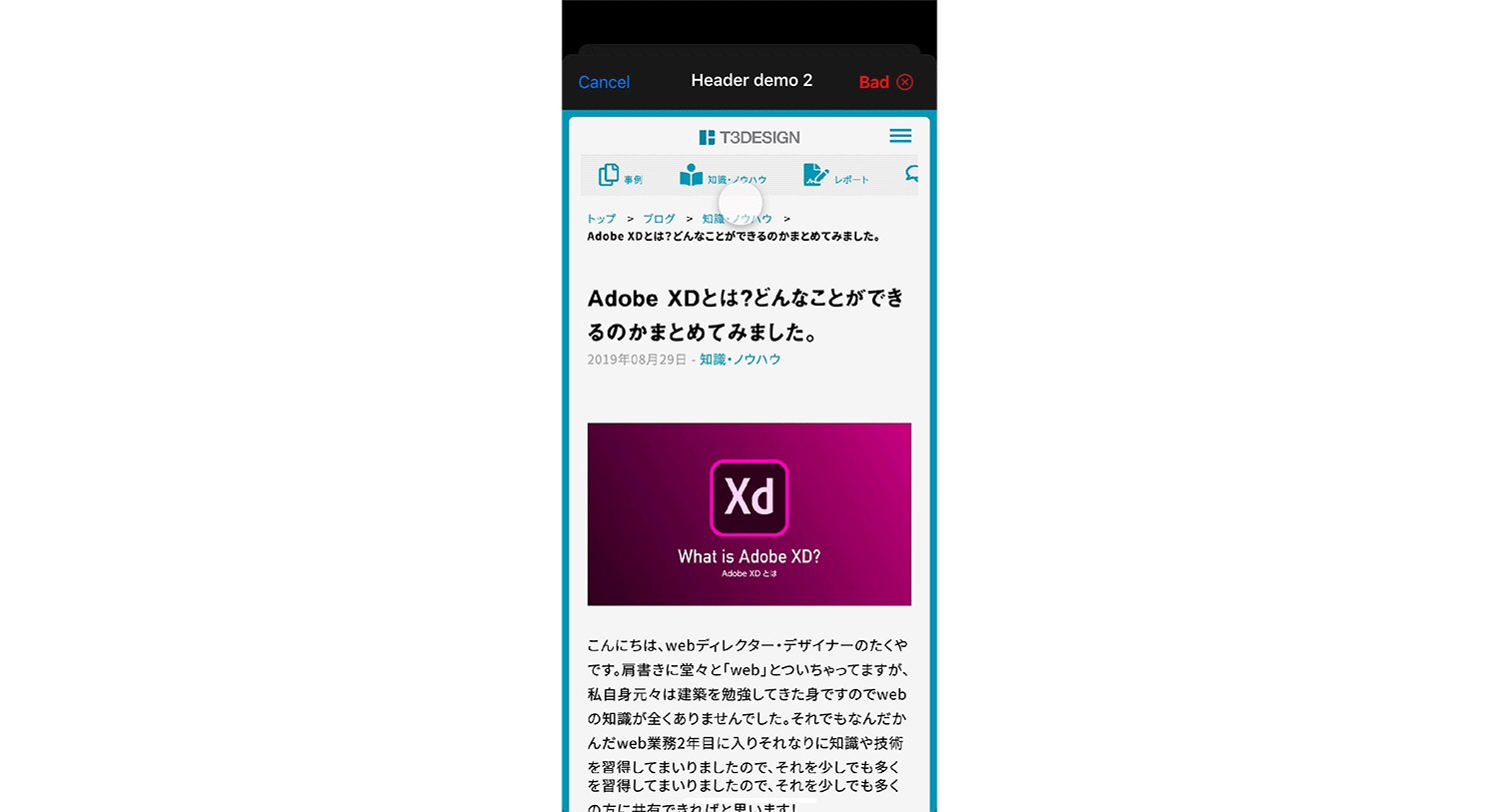
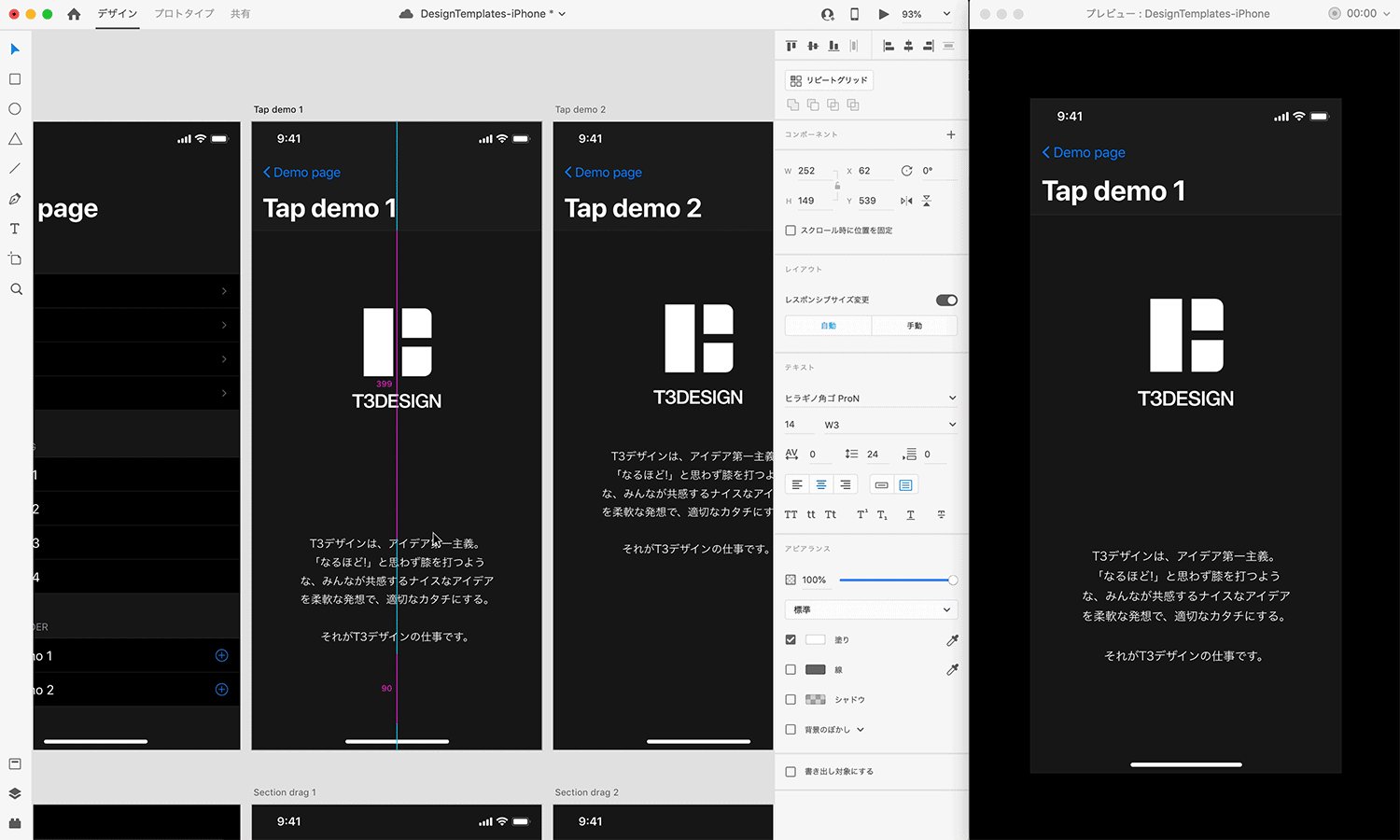
次にドラックです。こちらは最新のデバイスを使用している方はわかりやすいと思いますが、ドラックして次のページ、またはパーツなどを呼び出すものとなります。実際に画面で見てみましょう。

分かりづらいところもありますが、今、右から左にマウスを長押しでドラックしています。
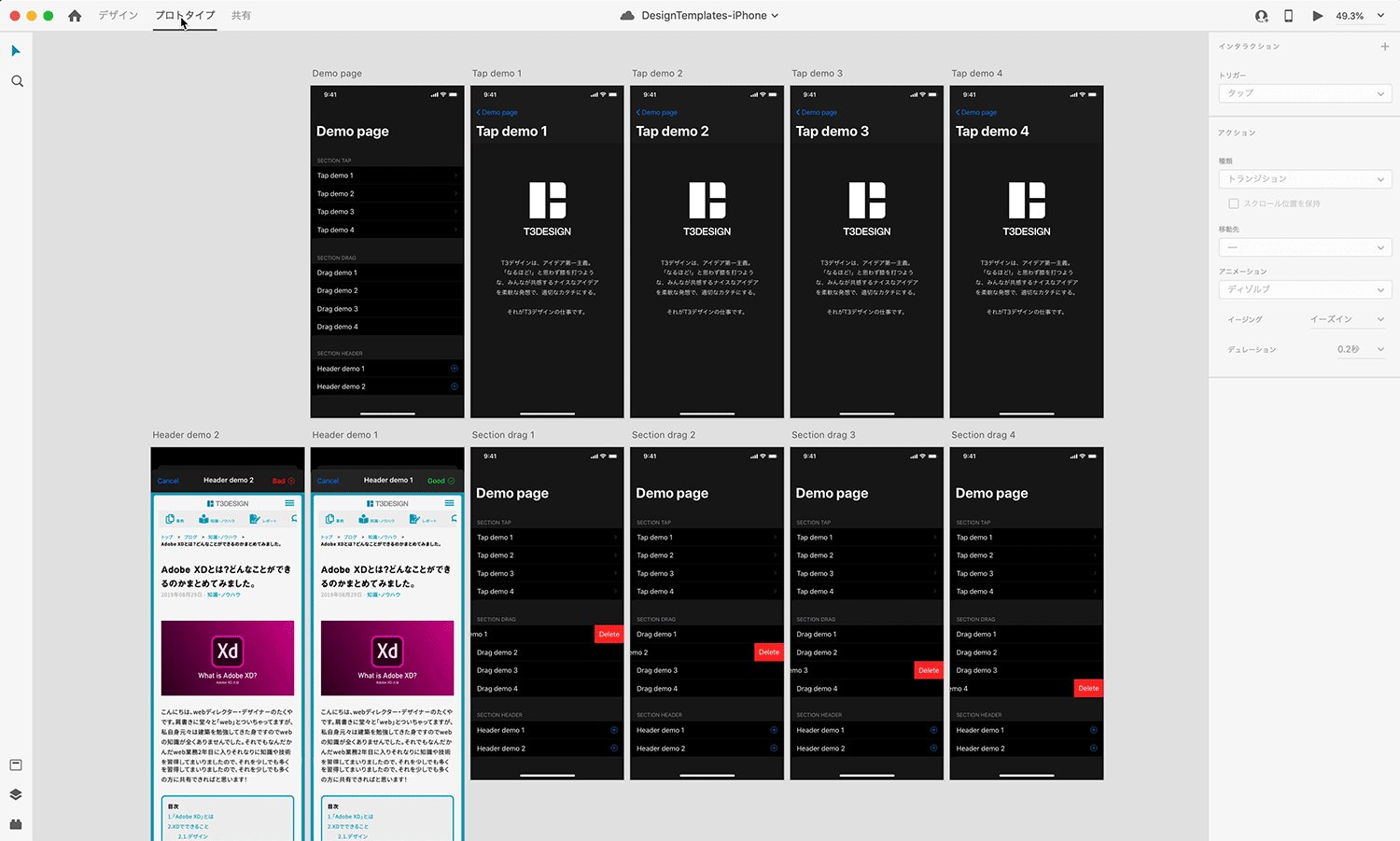
4-3. アクション(トリガーに対してどのようにオブジェクトが遷移するかの設定)
トリガーが設定できたら次にアクションの設定をします。アクションはトリガーに対してどのようにオブジェクトが遷移するかの設定になります。

アクション項目は以下の通りです。
トランジション
一般的な画面遷移。別途アニメーションの種類を手動で設定する必要がある。自動アニメーション
トランジションに比べて動きのある画面遷移。同類のオブジェクトの変化に対して、自動的にアニメーションが設定される。スクロール先
俗に言うアンカーリンク。指定した場所までスクロールする。オーバーレイ
現在の画面に、指定したアートボードが上から重なって表示される。モーダルウィンドウはこのアクションを使用する。ひとつ前のアートボード
現在のページに遷移される前のページに戻るアクション。ブラウザでいうところの「戻る」にあたる。オーディオ再生
指定された効果音を付ける際に有効。MP3、WAV ファイルを読み込むことができる。音声を再生
入力したテキストを機械音声で読み上げる。
オーディオや音声のアクション以外にはイージングやデュレーションの設定も可能です。イージングというのはアクションに対して加速や減速の緩急のことです。デュレーションはそのイージングの動作にかける時間です。ここをうまくコントロールできないとユーザーにストレスを与えることになってしまいますので、何度もいろいろなイージングを検証し、最適なアクションを選定してみてください。
ではみなさんも早速トリガーやアクションを用いて、動きをつけていきましょう、、、と言いたいところですが、どういった動きをつけて良いかわからないという方も多いと思います。ですので、まずは様々なアプリやwebサイトから参考になるアニメーションを見つけて、真似してみましょう。「pinterest」や「Behance」などは私がよく参考にしていますのでそちらもチェックしてみてください。


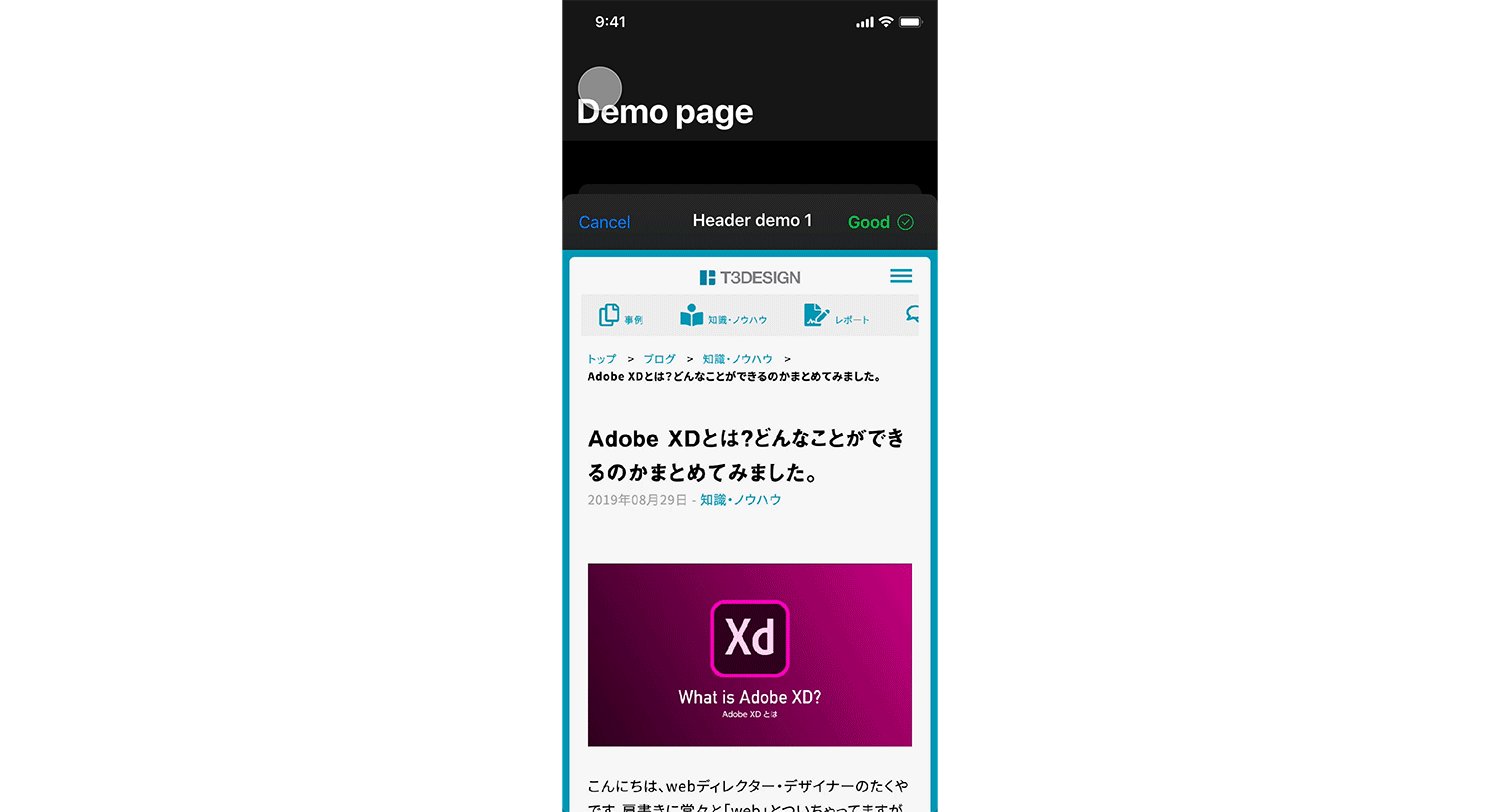
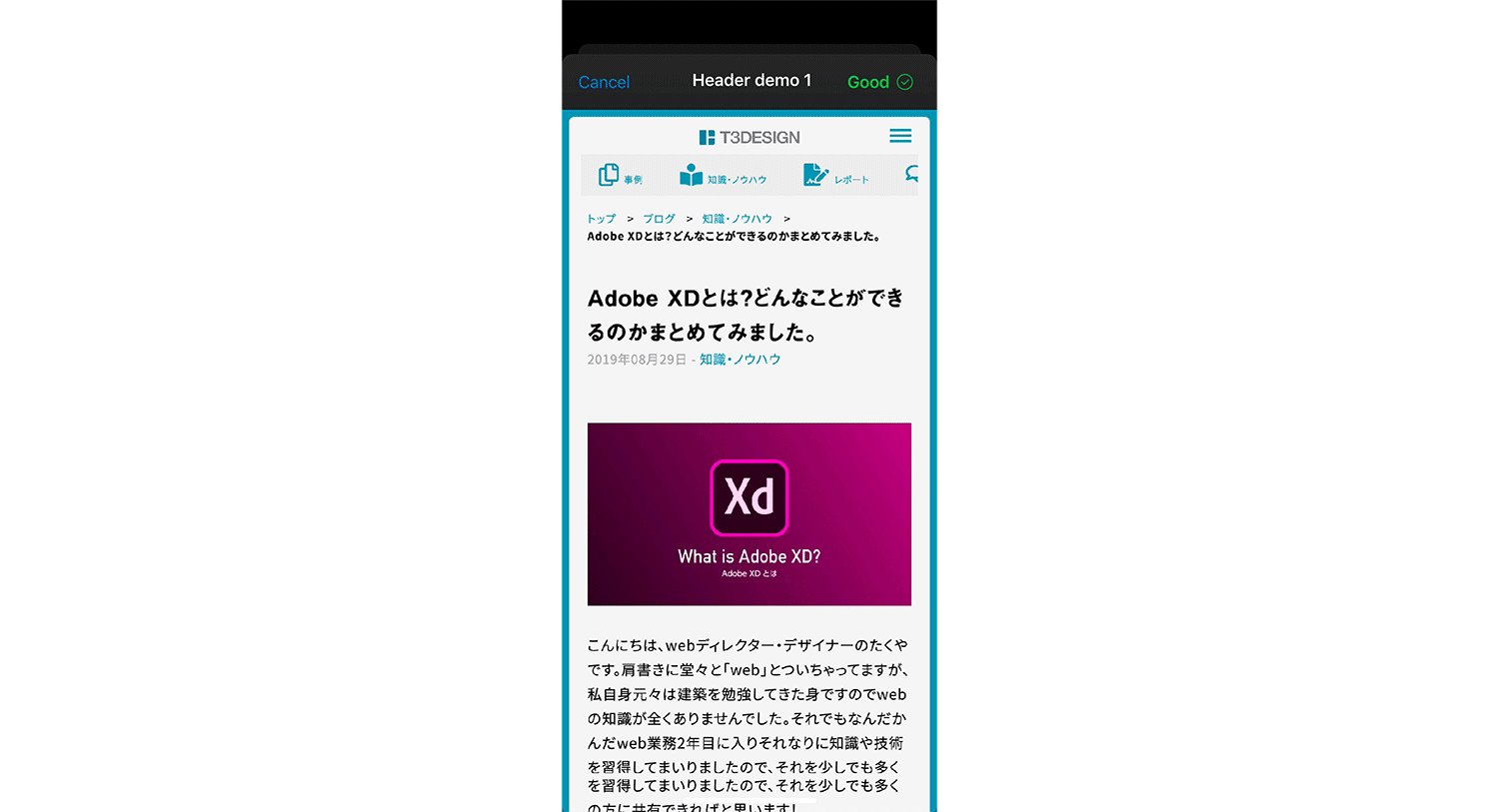
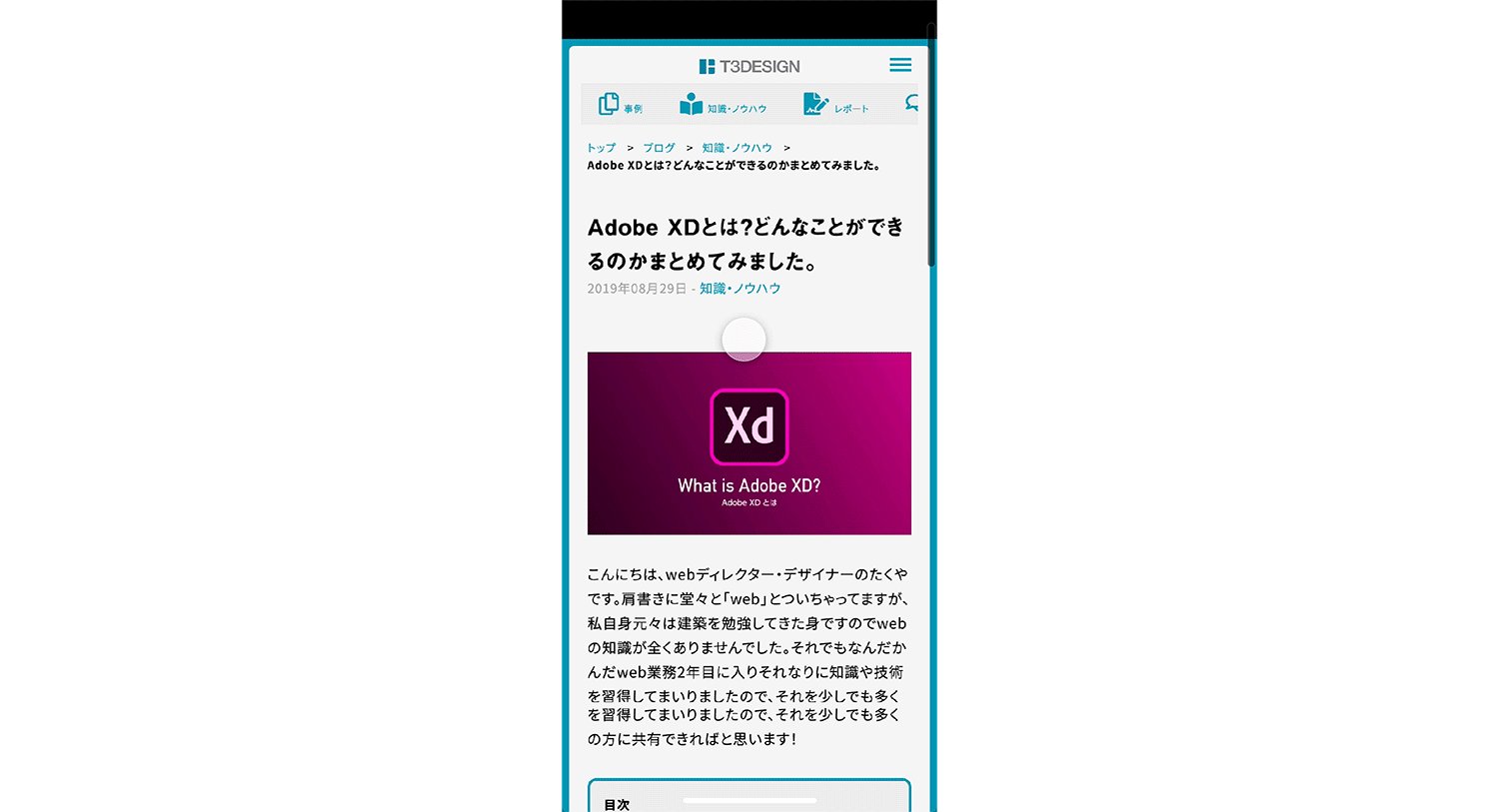
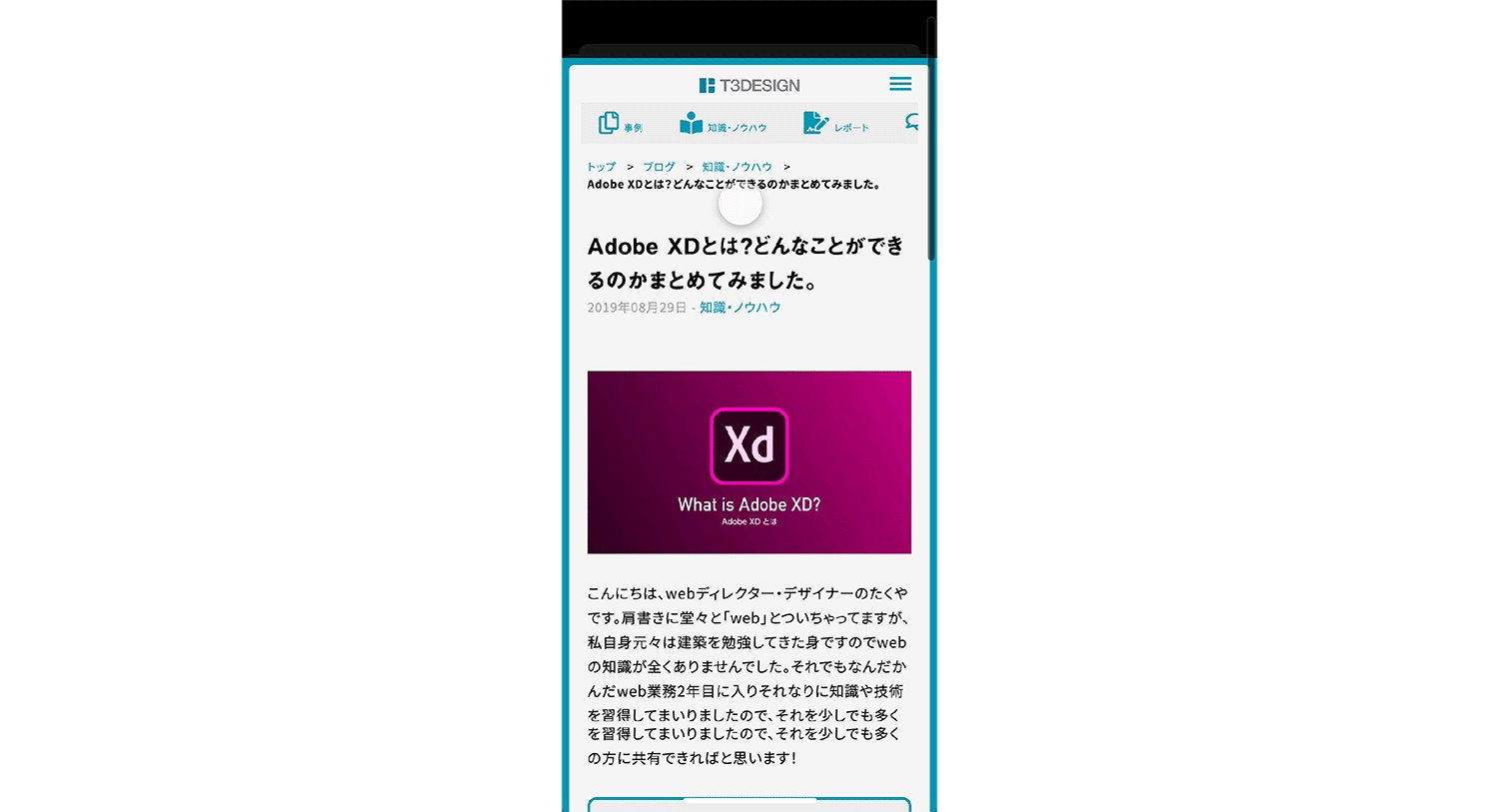
4-4. スクロール位置の保持(ヘッダーの固定)
webページなどにおいてスクロール時にヘッダーなどを固定させたい場合に有効になります。これもボタン1つで簡単にできますのでマスターしておきましょう。

固定したいオブジェクトまたはグループを選択し、右のパネルの「スクロール時に位置を固定」にチェックを入れます。たったこれだけです。ですが、ヘッダーを固定する際にありがちな注意して欲しいポイントがあります。それがレイヤーの順番です。ヘッダーに指定したオブジェクトのレイヤーが一番上にきていないとヘッダーの上にボディの内容が被ってきてしまいます。ですのでヘッダーのオブジェクトは必ずレイヤーの上位に設定しておきましょう。

4-5. プレビュー(動作確認)&録画
「01 インタラクションの設定(リンクを繋げる)」の章で一部ご紹介しましたがプレビュー機能について解説していきます。
プレビューでは作成したプロトタイプの動作の確認を行う際に利用します。また、プレビューを開きながらデザインやインタラクションの設定を行うことができるので、リアルタイムで反映されます。

プレビューの起動はAdobe XDブラウザの右上にある再生アイコンをクリック、メニュー>ウィンドウ>プレビューでも起動できます。ショートカットは`コマンド + Return`になります。
モバイルアプリプレビューということも可能です。これは実際の端末(スマホなど)にプレビューを映し出すというものです。方法としてはまず、端末にAdobe XDモバイルアプリケーションをインストールします。次にその端末とPCをUSBで端末を接続するか、端末の方でクラウドドキュメントを開くことで、モバイルプレビューを行うことが可能になります。
モバイルアプリは、iTunes App Store または Google Play ストアから無料でダウンロードできます。
こちらもまたPCで行なった編集がリアルタイムで反映される仕組みになっていますので、アプリやwebサイトのSPを作成する際にはとても重宝しています。また、このモバイルアプリプレビューは、アプリ側でAdobeIDにログインしていなくても使用することができるので面倒なログイン情報の入力は必要ありません。
5. Adobe XDシリーズを要チェック!
実際に私が今回作成したプロトタイプはこちらより 確認することができますので、ぜひ参考にしてみてください。
他にも様々な動きを加えてより実装に近いプロトタイプの作成が可能になりますので、ぜひ様々な表現を取り入れて、満足のいくものを仕上げてみてください。今後、各アニメーションの作り方を細かく説明する記事も上げていく予定ですので、引き続きこちらのAdobe XDシリーズをチェックしてみてください。
それでは次回の記事でお会いしましょう。以上、ナホでした!